How to add donations to your website with PayPal's Donate SDK
Nov 14, 2022
6 min read

Low-code donation integration using PayPal's Donate SDK
Follow step-by-step instructions to create a Donate button and donation page that’s functional and well-designed out of the box. Follow the prompts to customize images, donation amounts, and instructions to your donors.
The Donate SDK provides a great solution for enabling donations on a static site. Once your donation page is set up, you don't need to be an advanced web developer to add donations to your website. PayPal provides all of the code needed to add the Donate button and the direct link to your donation page.
Check your eligibility
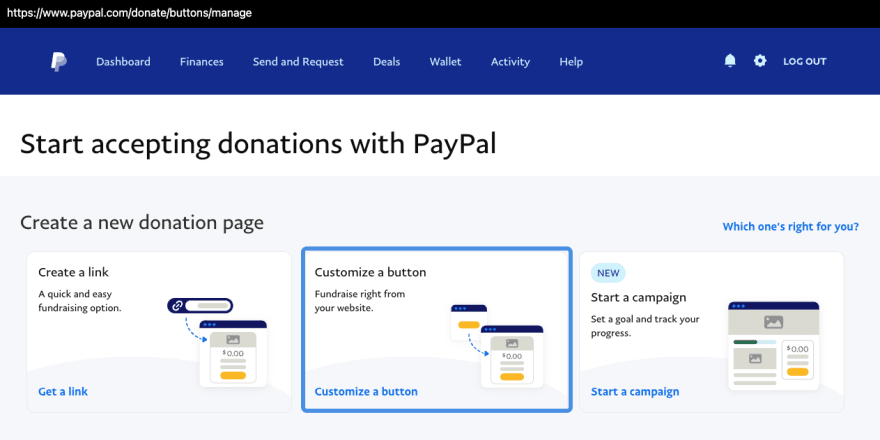
To check if your account is eligible to integrate the Donate SDK, log in to paypal.com/donate/buttons. If you can see the options to create a new donation page, you’re good to go for live donations.

If you can get to this page you can create a Donate button and accept donations on your live website
Create a donate button in the sandbox
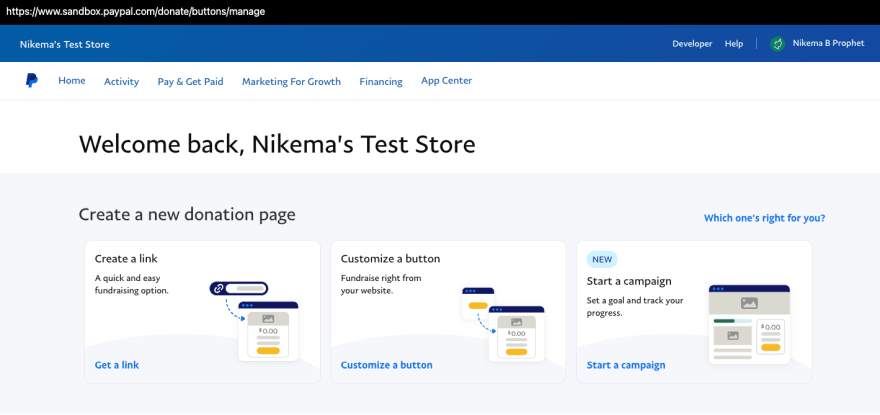
If you have a PayPal Developer account and you would like to follow along, you can still create a donation page in the sandbox. Log in to sandbox.paypal.com/donate/buttons with your sandbox credentials to start the flow to create a Donate button. For this example, I’m using my sandbox business account but a personal account will work as well.

PayPal Developer account holders can create a Donate button in the sandbox environment
For help with setting up a PayPal Developer account and accessing your sandbox accounts, see the Sandbox accounts documentation on the PayPal Developer site.
Take the four steps to setup a Donate button
There are four steps to setting up your hosted donation button and payment page. In each step there are a number of options to turn on or off.
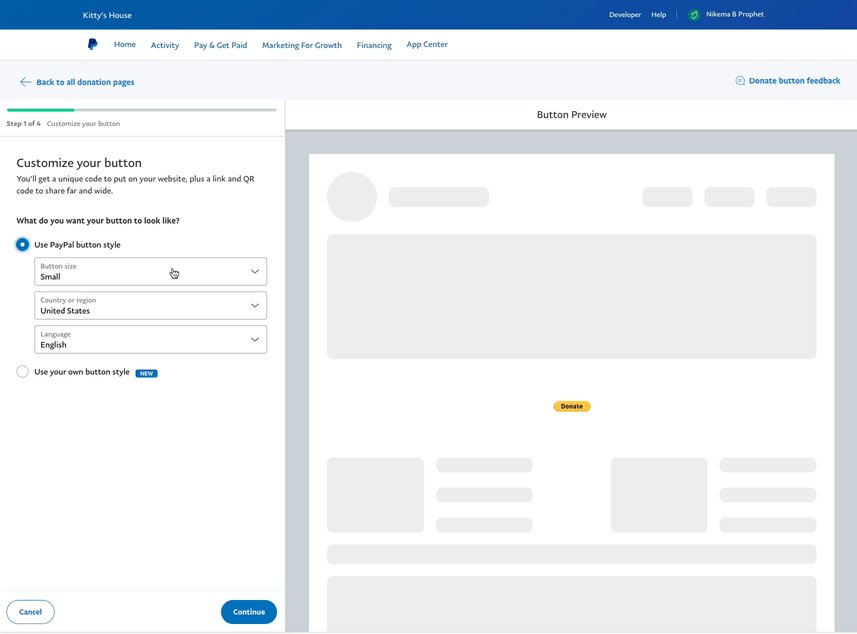
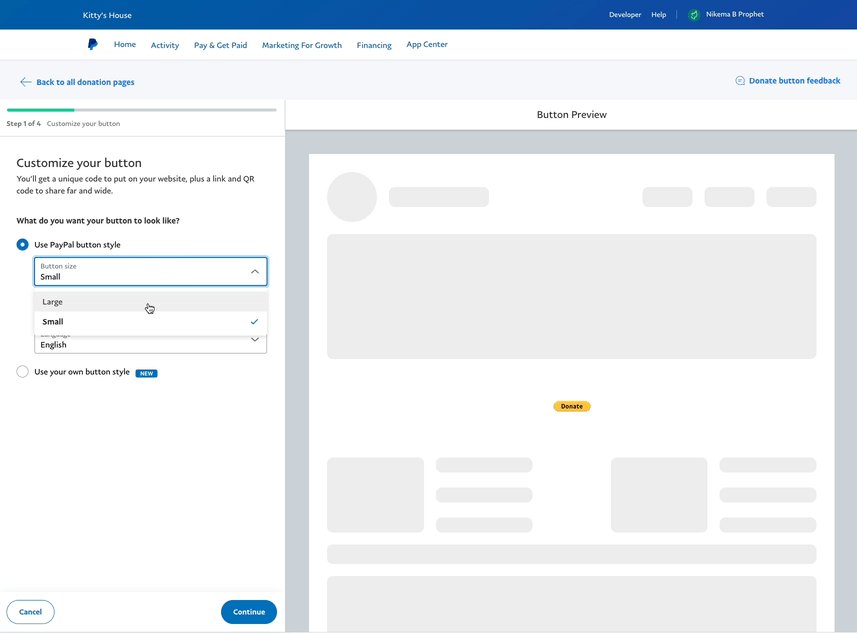
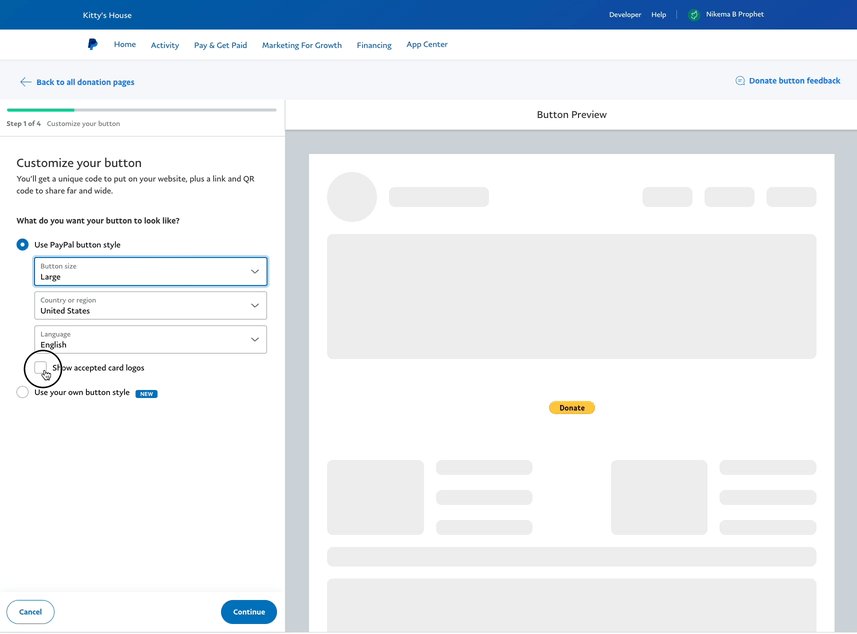
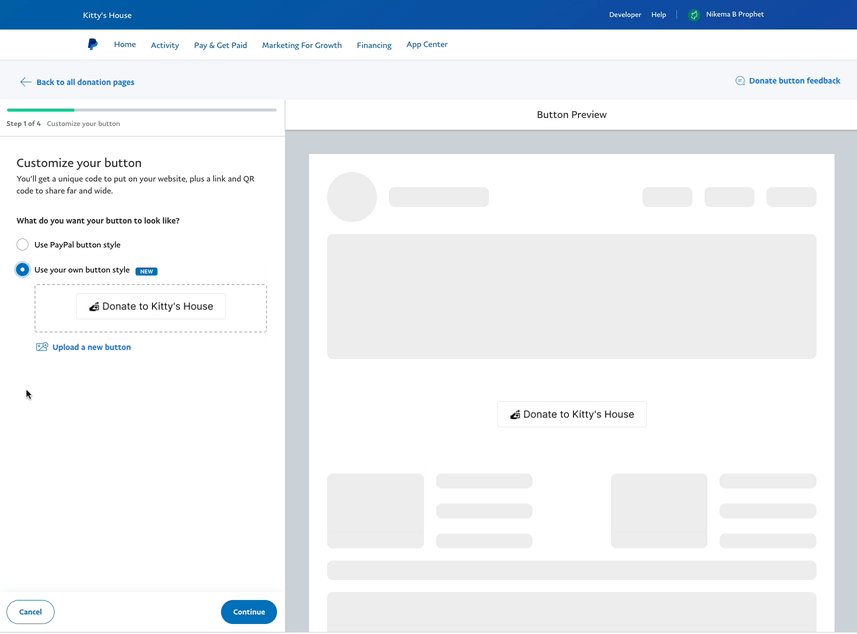
Step 1: Customize your button

In this step, you can choose between the large or small PayPal donate buttons or upload your own image for a custom hosted button.
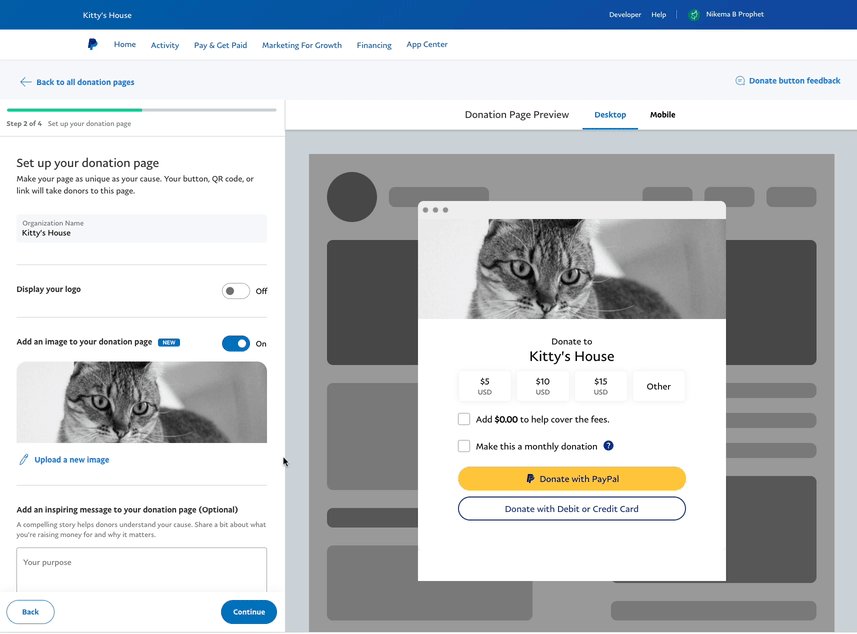
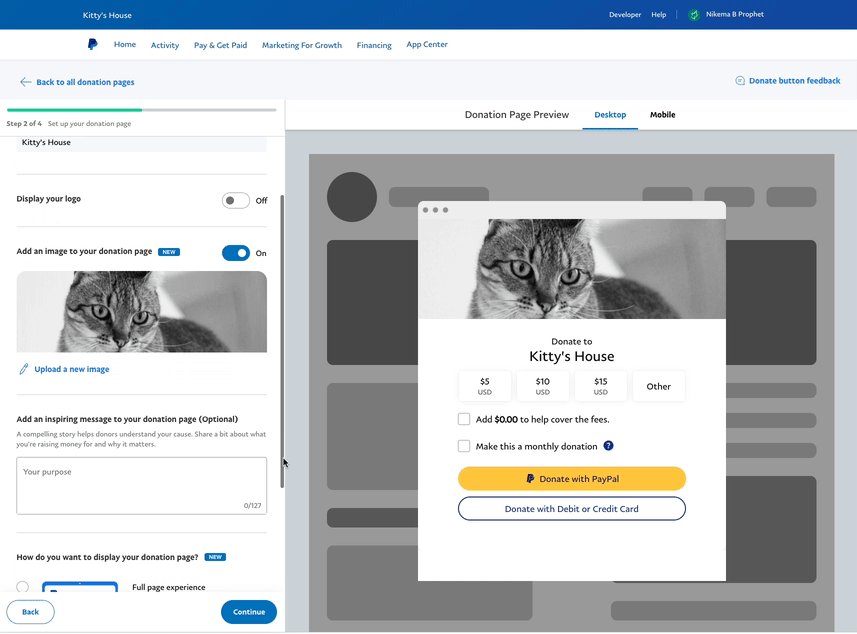
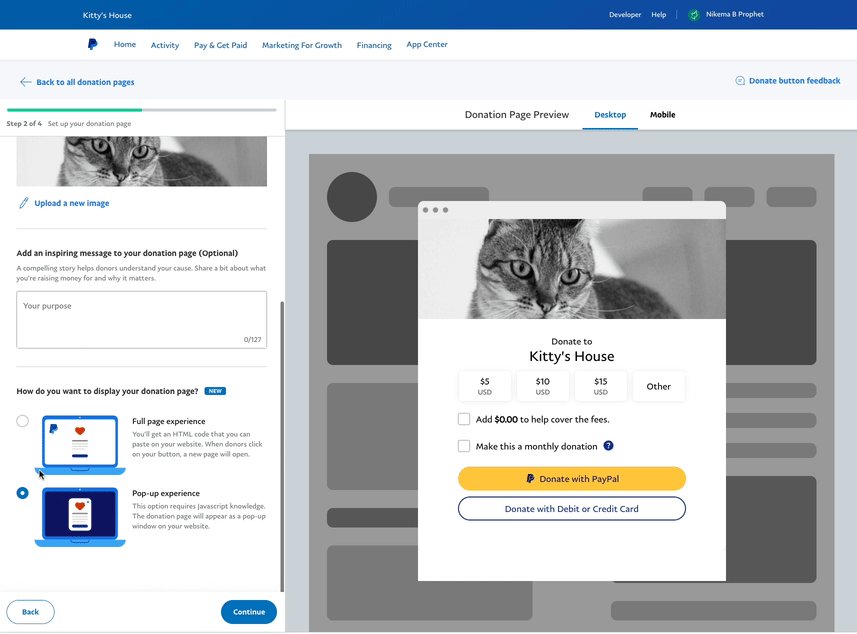
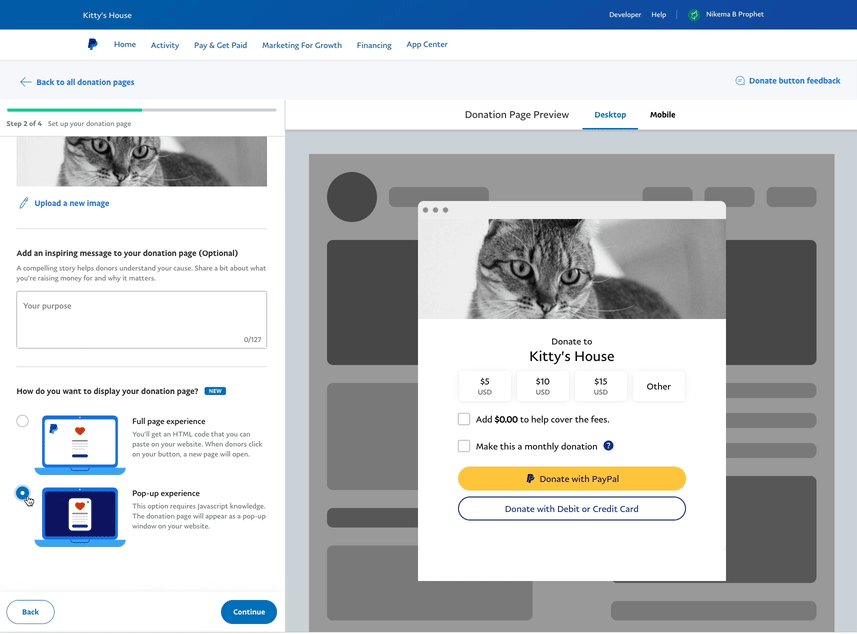
Step 2: Set up your donation page

Here you have the options to display your logo, upload a banner image, and add an inspiring message to your donation page. In this step, you choose to display your donation page as a fullscreen experience or a pop-up.
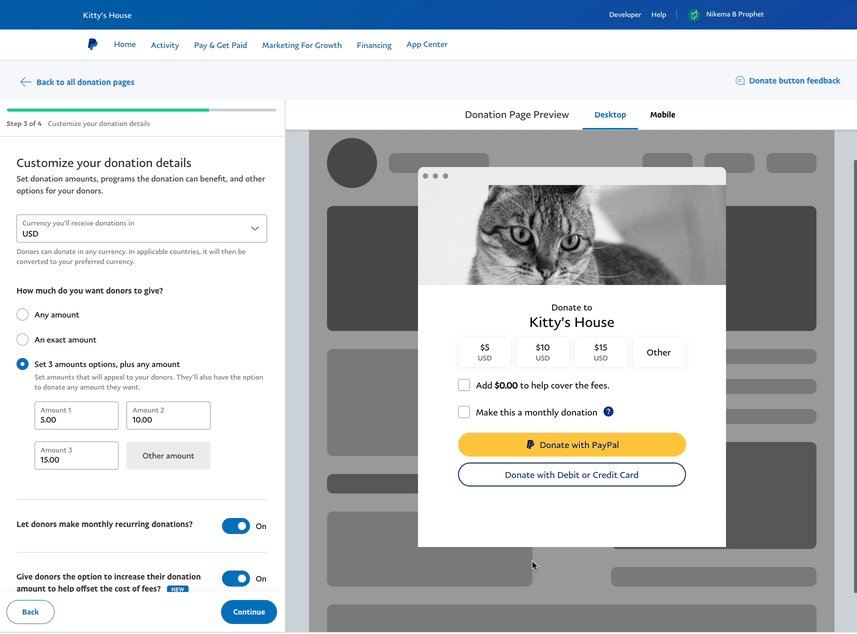
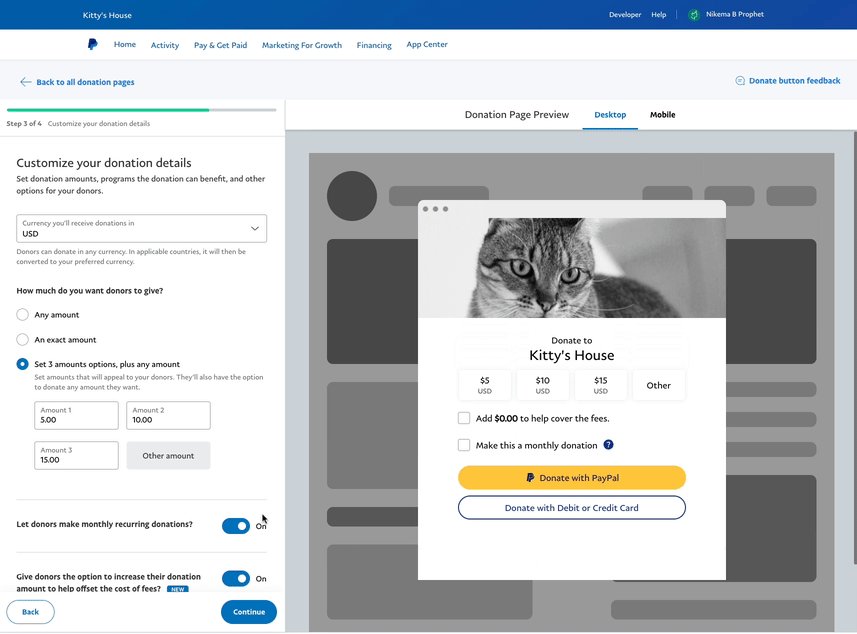
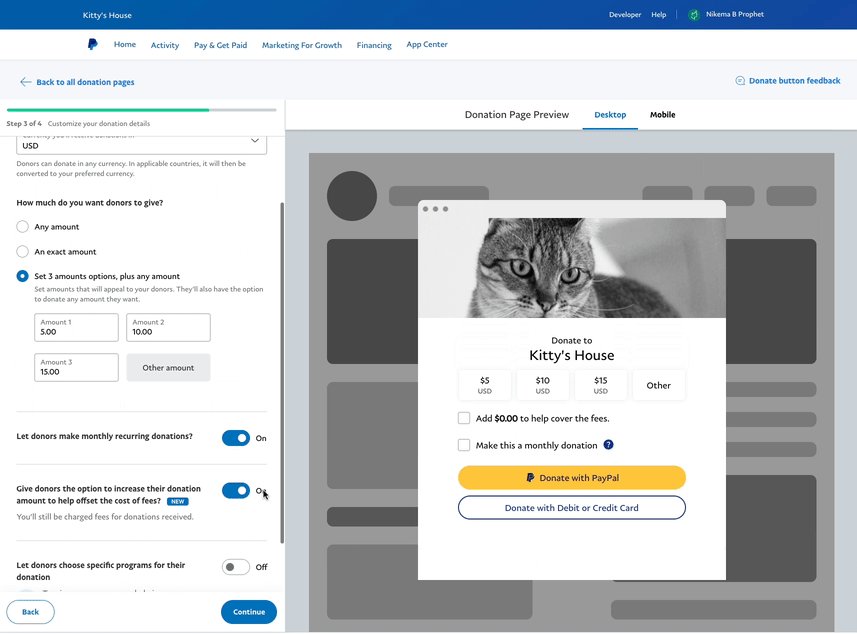
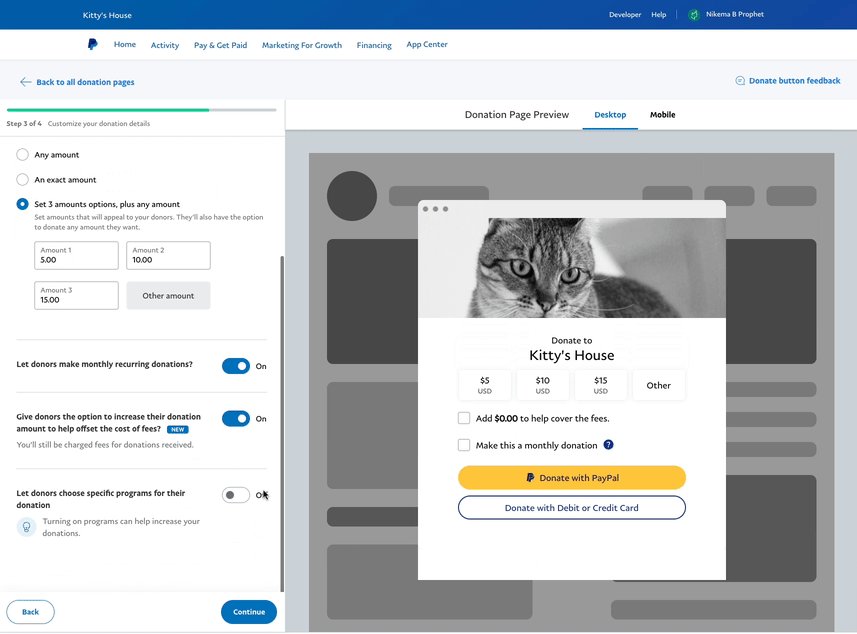
Step 3: Customize your donation details

In this step, you choose the currency and amount for donations. It can be an exact amount, any amount, or 3 options, plus any amount. You can let the donor make it a monthly donation, donate more to offset fees, or donate to specific programs.
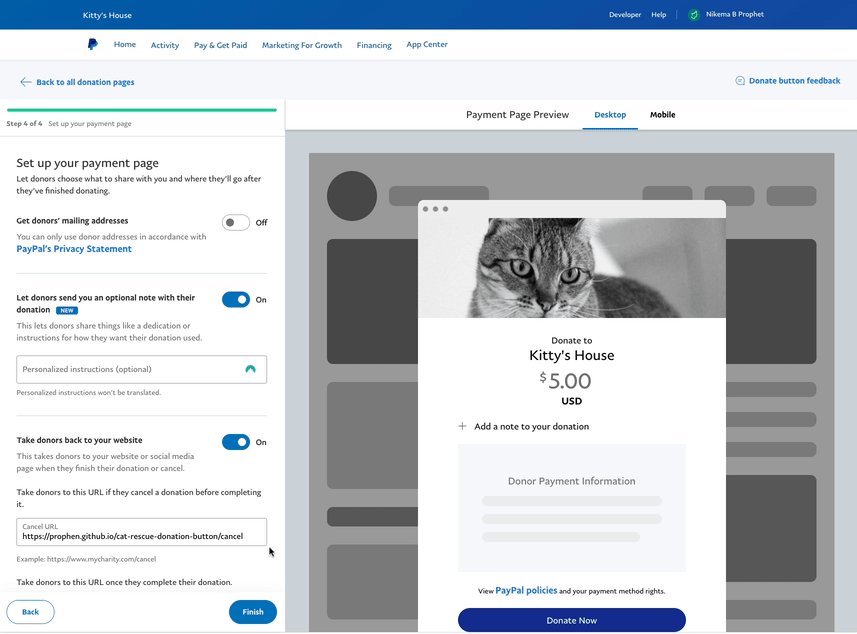
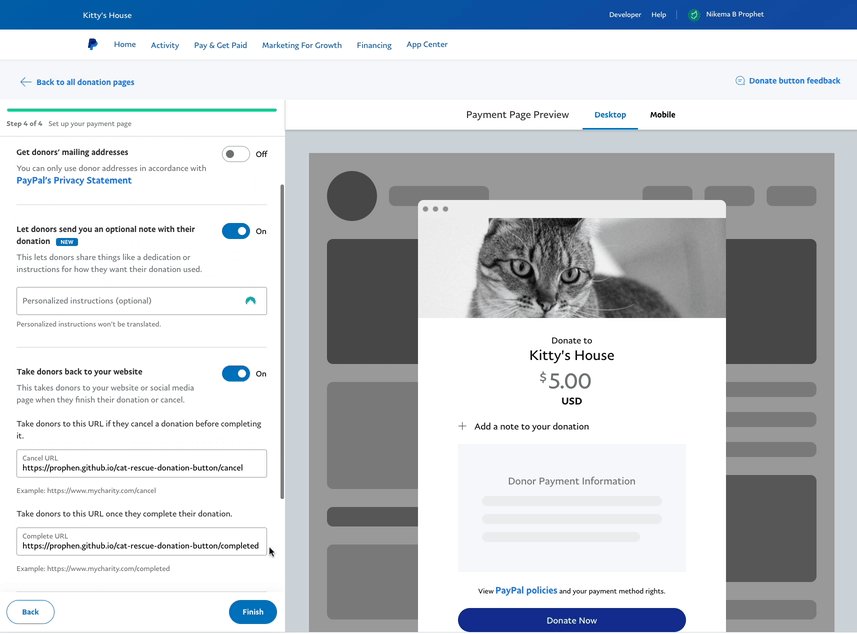
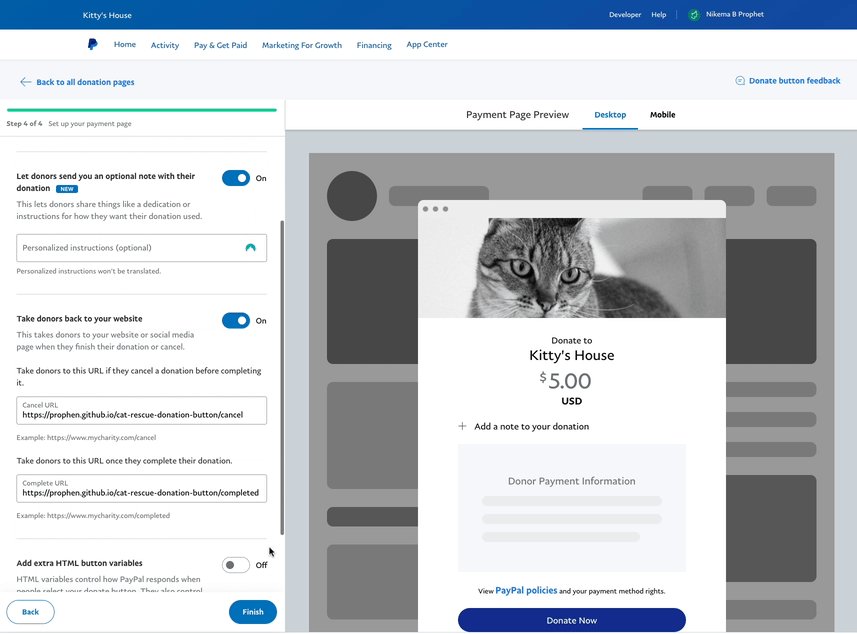
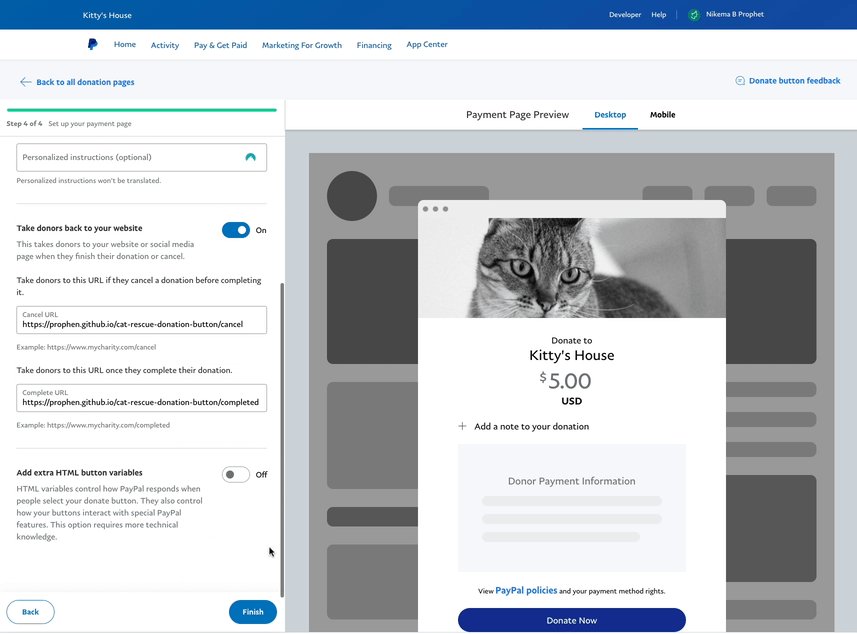
Step 4: Set up your payment page

The payment page is the last page a donor will see before completing the transaction. In this last step, you can choose to collect donor mailing addresses, accept notes from donors, and whether to send visitors back to your site if they cancel or complete a donation.
Demos!
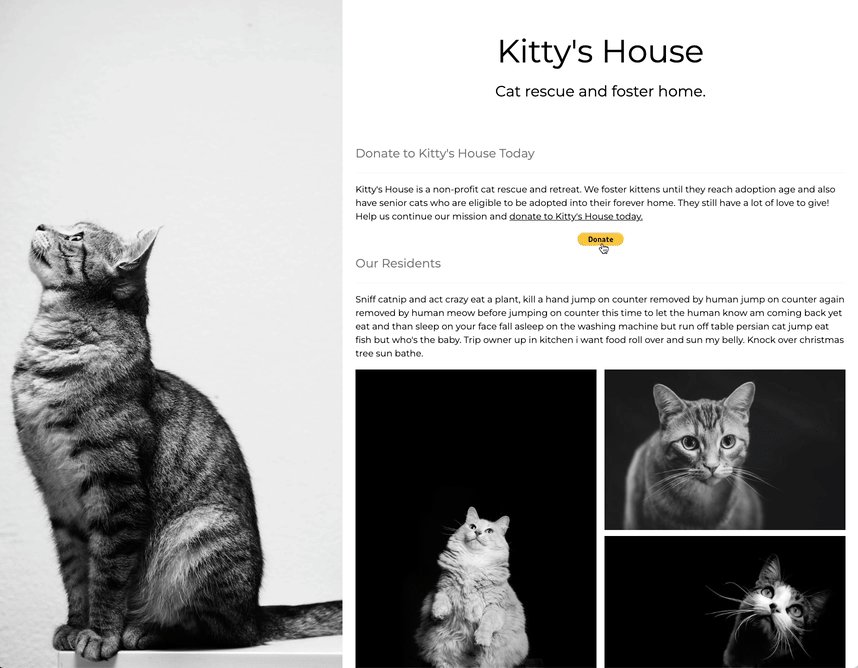
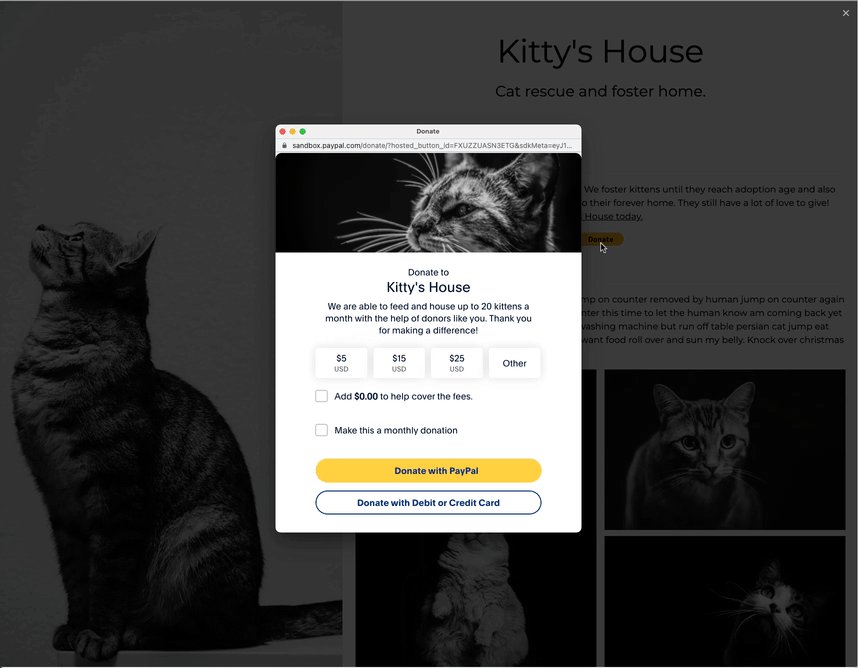
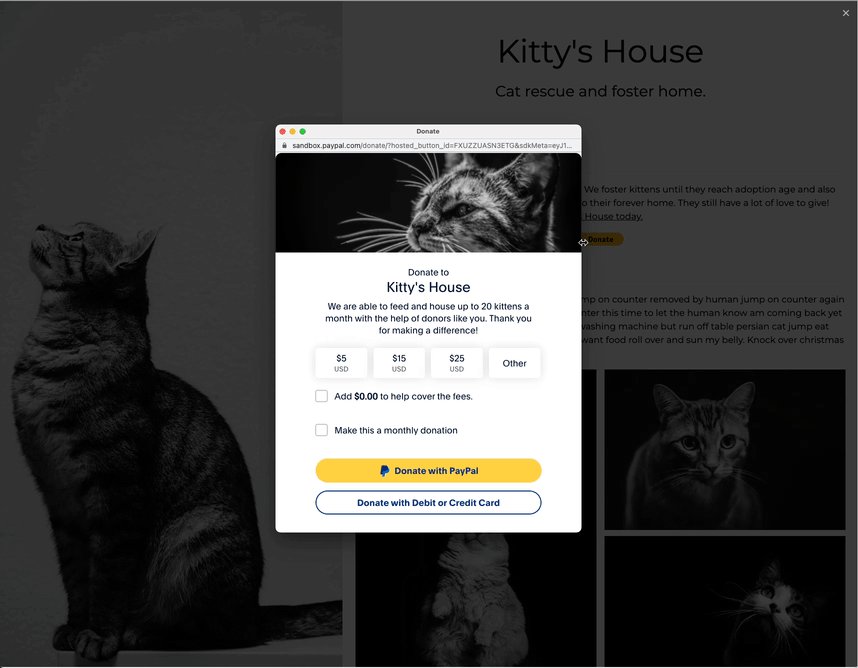
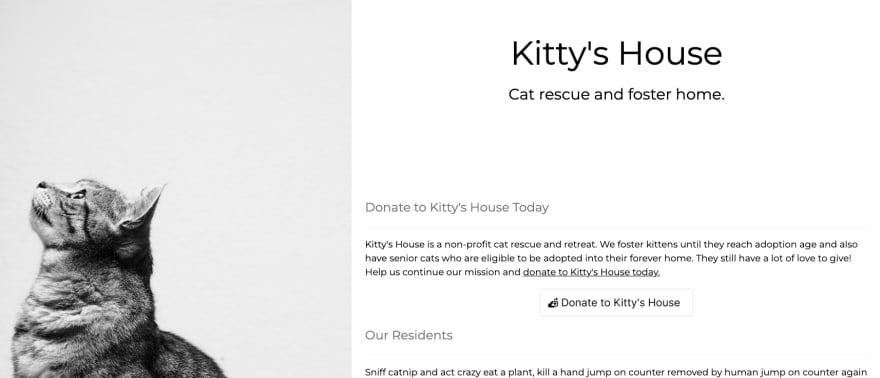
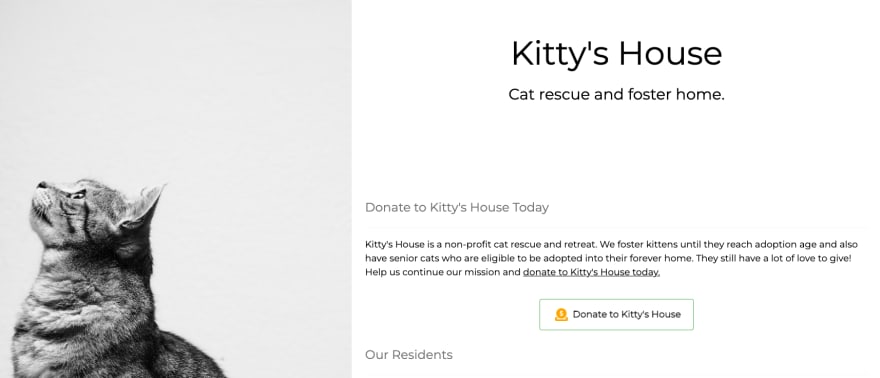
For the demo site, I created three similar home pages with different ways to add a Donate button. For two of the home pages I used the code that PayPal provided. For the third page, I created my own button with CSS and linked it to my donation page.
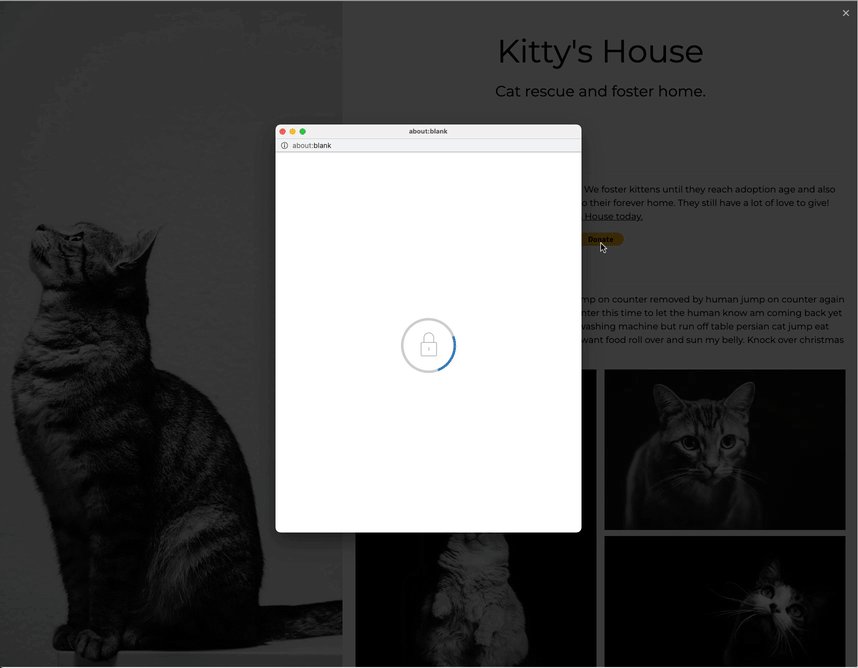
For the complete donation flow, open the website using the button on the embedded replit or use the links from the list below.
Donate SDK demo site pages
- Home page with CSS button, full page payment
- Home page with PayPal button, pop-up payment
- Home page with custom hosted button image, pop-up payment
- Cancel page
- Completed donation page
Why three pages to show the Donate button?
I created three pages to show adding a Donate button with three levels of visual customization.
The simplest option is to take the code and Donate button image that PayPal provides and paste it into your website HTML.

PayPal will also host a button image that you upload in the first step of customizing your button. It's not mentioned but it's best to make sure that the image is less than or equal to 300px wide before you upload because the rendered button has a max-width of 300px. This is more work than using the PayPal designed button because you have to create a button image that will look good when it's rendered.

The example with a CSS donate button links to the donation page URL that PayPal provides. This requires some custom CSS and HTML because PayPal doesn't give you code for CSS buttons.

My preferences
I like using a CSS donate button most because it's the easiest to customize. I might want a snazzier button with animations and hover states. We don't get that level of customization with the Donate SDK hosted button.
With PayPal's hosted buttons, I didn't like the way my uploaded image rendered as a button and I wasn't sure how to make it look better. I don't love the look of the default buttons, specifically because the "large" button is still very small. I'd like to see buttons provided in the style we see on the actual donation page.

My recommendations
If you want the simplest way to add donations to your website without writing any code, go with the standard, gold, PayPal Donate button and use the pop-up experience.
If you want to customize your button, create it with CSS or SVG, then use the donation page link that PayPal provides. You will lose the option for a pop-up, but the full-page experience is functionally the same.
For a low-code implementation, the Donate SDK does everything it needs to do without a lot of fuss. If that's what you need for your website, I recommend that you give it a try.
Thanks for reading!
If you decide to add donations to your website using PayPal's Donate SDK, let me know in a comment or tweet. I'd love to see it.
Recommended

PayPal Streamlines Checkout Integration Workflows with GitHub Codespaces
3 min read
