Customize Pay Later messaging
Last updated: Feb 28th, 7:42pm
Learn about the customization options you can use to modify the style and layout for your Pay Later messaging.
Tip: Explore these customization options and get custom code samples with the interactive messaging tool. PayPal account required.
Customize amount
Pass the `data-pp-amount` attribute in each Pay Later message to render more specific text that is tailored to the product's price or total amount in a payer's shopping cart. Without an amount, the SDK uses a more generic message.
The value for the `data-pp-amount` attribute depends on where the Pay Later message is used:
| Location | Value |
|---|---|
| Product details and product listing pages | Product price |
| Cart or checkout pages | Total cart value |
1<div2 data-pp-message3 data-pp-pageType="product-details"4 data-pp-amount="120.00"5>< /div>
Customize page type
Use the data-pp-pageType attribute to identify the type of page where a Pay Later message appears. This data is processed and displayed on the analytics dashboard in your merchant account. Using this information, you can view Pay Later message performance across different page types on your website.
Note: The page type attribute is only for your analytics dashboard and doesn't affect the rendered Pay Later message.
The data-pp-pageType attribute accepts the following values:
homeproduct-listingproduct-detailssearch-resultscartmini-cartcheckout
For more information about the data-pp-pageType attribute, see pageType.
1<div2 data-pp-message3 data-pp-pageType="product-details"4>< /div>
Customize layout
The HTML attribute data-pp-style-layout determines the message's layout. You can configure messages for different layouts and styles using optional HTML attributes. If you omit this attribute, the SDK defaults to text.
The message layout determines the available style options. The two layout options are:
- Text-based messages:
data-pp-style-layout="text" - Flexible display banners:
data-pp-style-layout="flex"
The following examples use these 2 layouts and other attributes to show Pay Later offers next to the product, at checkout, and on the home page of a site:
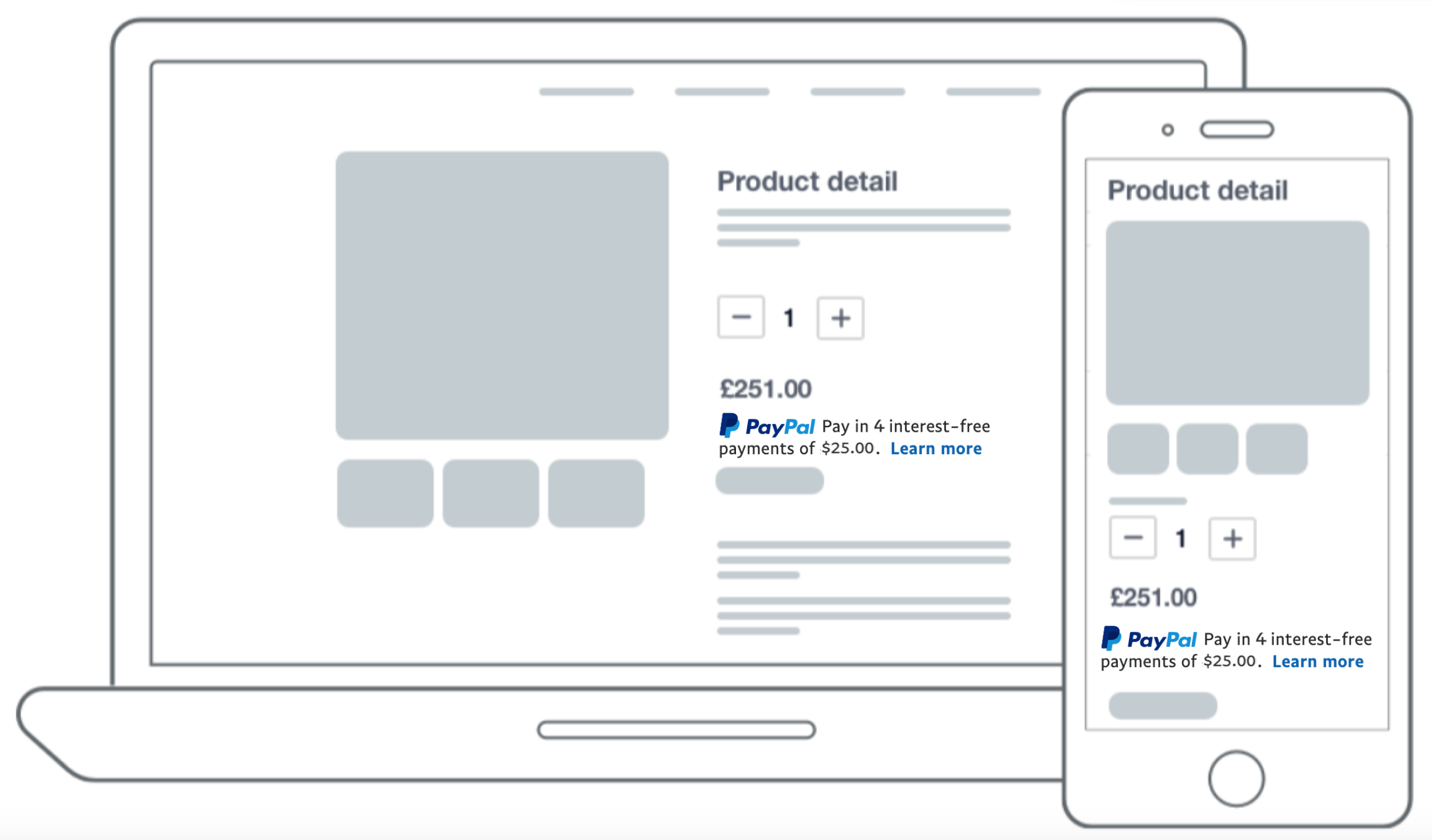
Text-based messages with the product
Display messaging next to the product to provide specific and messages related to the product.
1<div2 data-pp-message3 data-pp-pageType="product-details"4 data-pp-amount="100.00"5 data-pp-style-layout="text"6></div>
Sample messaging

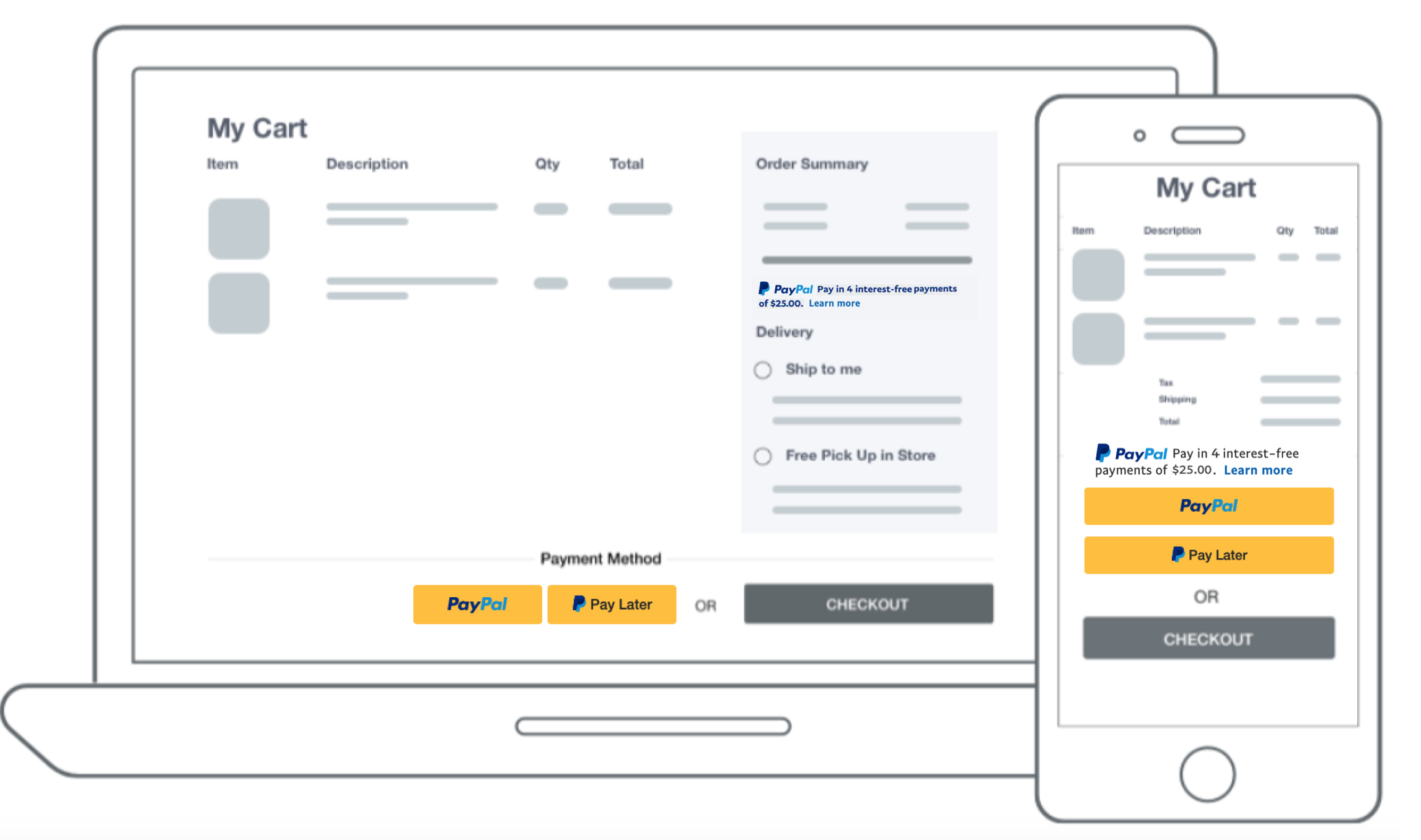
Text-based messages at checkout
Display messaging next to the checkout button to remind payers that they can use Pay Later offers at checkout.
1<div2 data-pp-message3 data-pp-pageType="cart"4 data-pp-amount="100.00"5 data-pp-style-layout="text"6></div>
Sample messaging

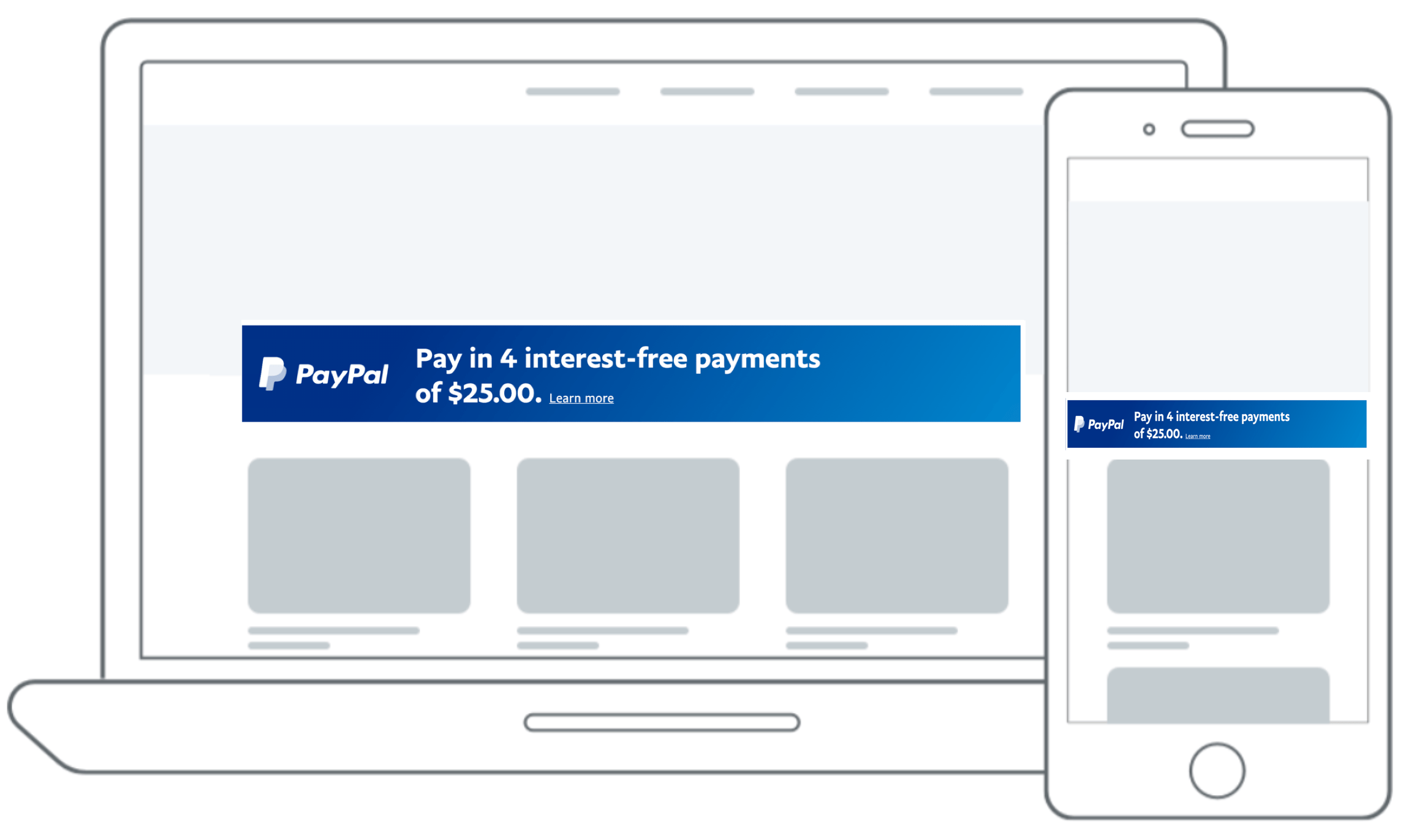
Display banners on the home page
Use display banners on your home page to show payers arriving to your website that Pay Later offers are available.
1<div2 data-pp-message3 data-pp-pageType="home"4 data-pp-style-layout="flex"5 data-pp-amount = "100.00"6>< /div>
Sample messaging

Customize style
The available styling options depends on the type of messages you integrate.
For text-based messages, you can configure the following attributes:
- Logo type
- Logo position
- Text color
- Text size
- Text align
For flexible display banners, you can configure the following attributes:
- Color
- Ratio
For more information about the available styling options, see the Pay Later messaging reference guide.