Pay with Apple Pay SDK
Last updated: Apr 1st, 4:52pm
Overview
Apple Pay is a mobile payment and digital wallet service provided by Apple Inc.
Buyers can use Apple Pay on PayPal to make payments on the web using the Safari web browser or an iOS device.
Sellers can use Apple Pay on PayPal to sell:
- physical goods, such as clothes and electronics
- digital goods, such as software
- intangible professional services, such as concerts or gym memberships.
Visit this site for more information about Apple Pay.

Supported countries and currencies
Apple Pay supports payments in 36 countries and 22 currencies:
- Countries: Australia, Austria, Belgium, Bulgaria, Canada, China, Cyprus, Czech Republic, Denmark, Estonia, Finland, France, Germany, Greece, Hong Kong, Hungary, Ireland, Italy, Japan, Latvia, Liechtenstein, Lithuania, Luxembourg, Malta, Netherlands, Norway, Poland, Portugal, Romania, Singapore, Slovakia, Slovenia, Spain, Sweden, United States, United Kingdom
- Currencies:
AUD,BRL,CAD,CHF,CZK,DKK,EUR,GBP,HKD,HUF,ILS,JPY,MXN,NOK,NZD,PHP,PLN,SEK,SGD,THB,TWD,USD
How it works
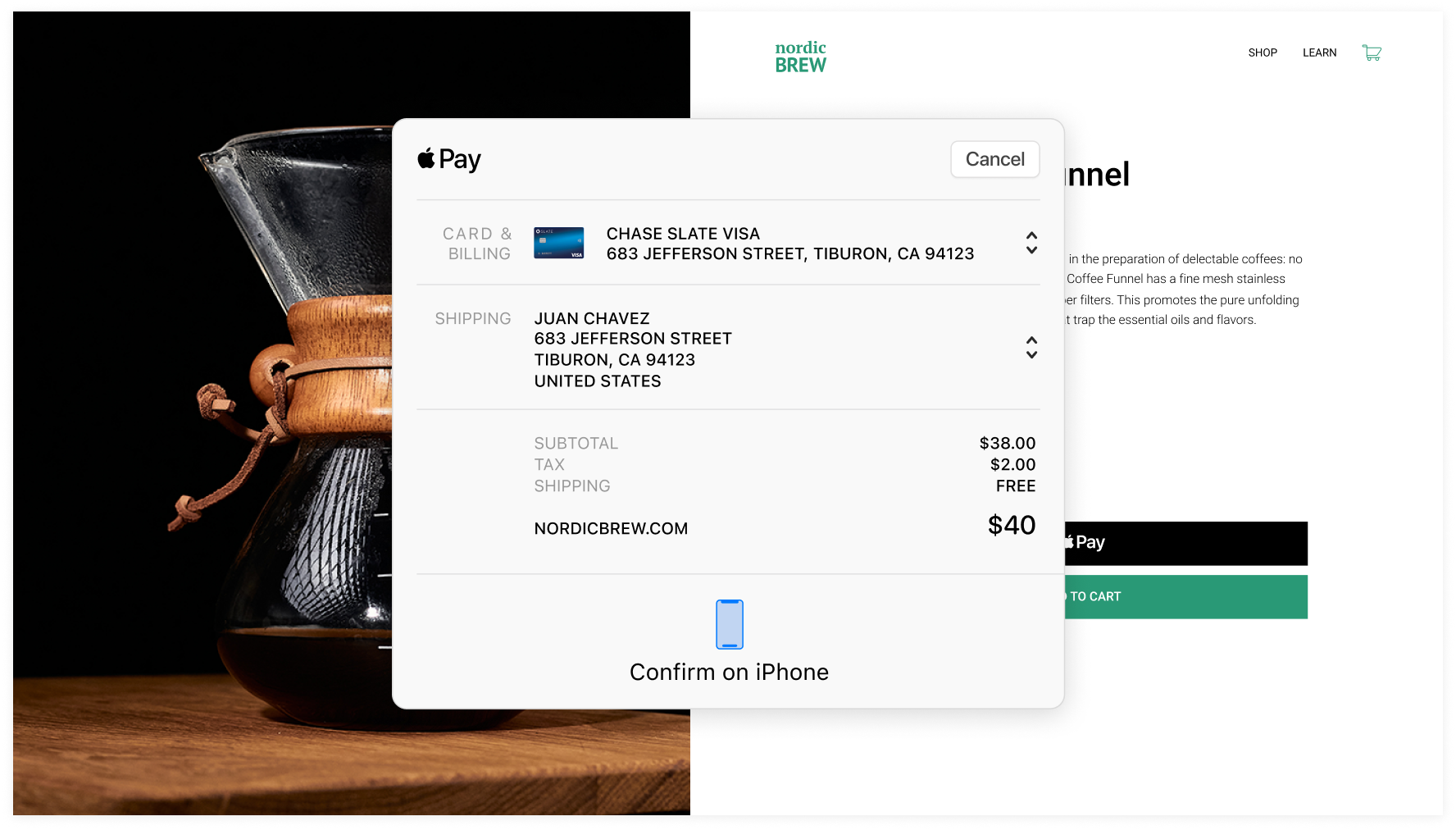
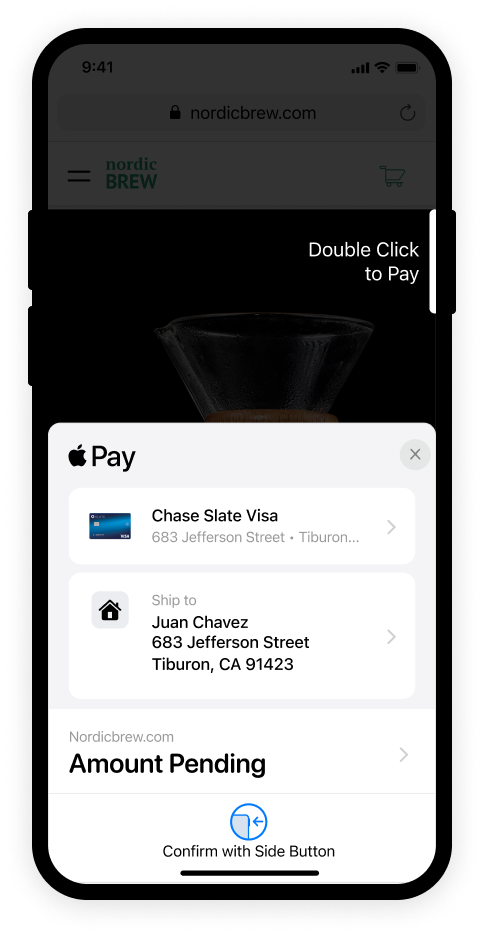
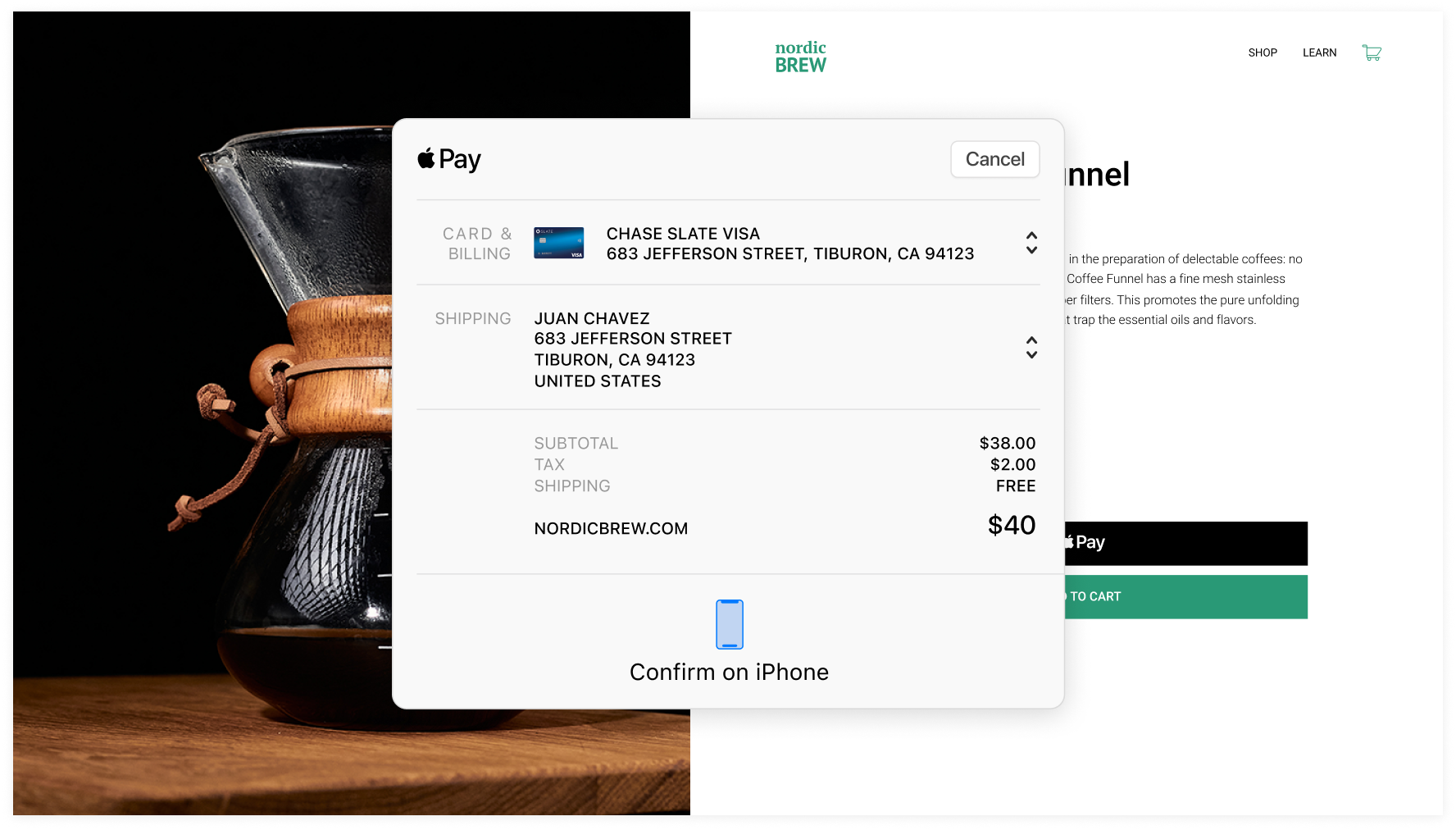
The Apple Pay button shows up on your website when a customer uses the Safari web browser on an eligible device. When your buyer selects the Apple Pay button, they confirm purchase details and authorize the payment on a payment sheet.
Visit this site for more details about Apple Pay's compatibility.
- A buyer taps or clicks on the Apple Pay button on your website.
- The Safari browser or iOS device shows the payer a payment sheet.
- The buyer can choose a different shipping address and payment method.
- The buyer authorizes the payment

Integration video
Watch our video tutorial for this integration:
Know before you code
Required
You have to be an approved partner to integrate the Apple Pay SDK
Apple Pay works on Safari browsers and the following versions of iOS devices:
- macOS 10.14.1 and later.
- iOS 12.1 and later.
- Supported devices and where you can use them
Optional
Currently supports Apple Pay one-time payments with the payer present.
Review Apple's terms and conditions for the Apple Pay platform. See Apple's developer terms for more information.
Onboard sellers
- You'll need to onboard your sellers so they can use this product. Modify your Partner Referral API call to include
"PAYMENT_METHODS"in the"products"array and"APPLE_PAY"in the"capabilities"array for merchant onboarding. - Add the COMPONENTS=APPLEPAY script tag to enable Apple Pay.
- See Onboard merchants for more information.
1curl -v -X POST https://api-m.sandbox.paypal.com/v2/customer/partner-referrals \2-H 'Content-Type: application/json' \3-H 'Authorization: Bearer ACCESS-TOKEN' \4-H 'PayPal-Partner-Attribution-ID: BN-CODE' \5-d '{6 "operations": [7 {8 "operation": "API_INTEGRATION",9 "api_integration_preference": {10 "rest_api_integration": {11 "integration_method": "PAYPAL",12 "integration_type": "THIRD_PARTY",13 "third_party_details": {14 "features": [15 "PAYMENT",16 "REFUND"17 ]18 }19 }20 }21 }22 ],23 "products": [24 "PPCP",25 "PAYMENT_METHODS"26 ],27 "capabilities": [28 "APPLE_PAY"29 ],30 "legal_consents": [31 {32 "type": "SHARE_DATA_CONSENT",33 "granted": true34 }35 ]36}'
Set up your sandbox account to accept Apple Pay
Before you can accept Apple Pay on your website, verify that your sandbox business account supports Apple Pay.
Partners can use the PayPal Developer Dashboard to set up their sandbox accounts to accept Apple Pay. The integration for partner accounts includes creating a sandbox business account through sandbox.paypal.com. If the Apple Pay status for the account shows as disabled, complete the sandbox onboarding steps to enable Apple Pay.
- Log into the PayPal Developer Dashboard and go to your sandbox account.
- Go to Apps & Credentials.
- Make sure you are in the PayPal sandbox environment by selecting Sandbox at the top.
- Select or create an app.
- Scroll down to Mobile and digital payments and check if Apple Pay is enabled. If Apple Pay isn't enabled, select the Apple Pay checkbox.
If you created a sandbox business account through sandbox.paypal.com, and the Apple Pay status for the account shows as disabled, complete the sandbox onboarding steps to enable Apple Pay.
Tip: When your integration is ready to go live, read the Go live section for details about the additional steps needed for Apple Pay onboarding.
Set up your testing environment
Before you develop your Apple Pay on the web integration, you need to set up your PayPal account, client ID, and sandbox emails for testing.
- Download and host the domain association file for your sandbox environment.
- Register your sandbox domain.
- Create an Apple Pay sandbox account for testing. You don't need an Apple developer account to go live.
Important: You need to verify any domain names that you want to show an Apple Pay button. Apple rejects payments from unverified domains. The Apple Pay payment method won't work if the domain isn't registered.
Download and host sandbox domain association file
- Download the domain association file for your sandbox environment.
-
Host the file on your test environment at
/.well-known/apple-developer-merchantid-domain-association.
Register your sandbox domain
-
Request an access token by sending a POST request
to
https://api-m.sandbox.paypal.com/v1/oauth2/token. Note the access token from the response body. -
Generate a PayPal Auth Assertion header and make a note of it. Make sure to
replace
merchant_payer_idwith the merchant ID for which you are registering the domain. -
Register the domain by sending a POST request
to
https://api-m.sandbox.paypal.com/v1/customer/wallet-domains.
Include the following in your request:- The authorization header with the value `Bearer: <your_access_token>`.
-
The
paypal-auth-assertionheader with the valueyour_generated_auth_assertion. -
"provider_type": "APPLE_PAY"to indicate that this is an `APPLE_PAY` domain registration. -
"domain": {"name": "example.com" }, and replace "example.com" with the domain you would like to register.
Example JSON request:
1// Register a domain2{3 "provider_type":"APPLE_PAY",4 "domain": {5 "name":"example.com"6 }7} -
You will receive a
201 CREATEDresponse with the merchant and domain registration details if this is successful.
Deregister your sandbox domain
-
Request an access token by sending a POST request
to
https://api-m.sandbox.paypal.com/v1/oauth2/token. Note the access token from the response body. -
Generate a PayPal Auth Assertion header and make a note of it. Make sure to
replace
merchant_payer_idwith the merchant ID for which you are deregistering the domain. -
Deregister the domain by sending a POST request
to
https://api-m.sandbox.paypal.com/v1/customer/unregister-wallet-domain.
Include the following in your request:- The authorization header with the value `Bearer: <your_access_token>`.
-
The
paypal-auth-assertionheader with the valueyour_generated_auth_assertion. -
"provider_type": "APPLE_PAY"to indicate that this is an `APPLE_PAY` domain deregistration -
"domain": { "name": "example.com" }, and replace "example.com" with the domain you would like to deregister. -
"reason": "Why you are deregistering this domain"to indicate the reason for deregistration.
Example JSON request:
1// Deregister a domain2{3 "provider_type":"APPLE_PAY",4 "domain": {5 "name":"example.com"6 },7 "reason":"Merchant requested to deregister domain",8} -
You will receive a
200 OKresponse with the merchant and domain deregistration details if this is successful.
View list of registered sandbox domains
-
Request an access token by sending a POST request
to
https://api-m.sandbox.paypal.com/v1/oauth2/token. Note the access token from the response body. -
Generate a PayPal Auth Assertion header and make a note of it. Make sure to
replace
merchant_payer_idwith the merchant ID that you are registering the domain for. - Query the list of registered domains by sending a GET request to
https://api-m.sandbox.paypal.com/v1/customer/wallet-domains.-
The authorization header with the value
Bearer: <your_access_token>. -
The
paypal-auth-assertionheader with the valueyour_generated_auth_assertionto indicate the merchant for which you are getting the domain.
-
The authorization header with the value
-
You will receive a
200 OKresponse with the registered domains under thewallet_domainsfield if this is successful.
Create Apple Pay sandbox account
Create an Apple Pay sandbox account on the Apple Developer website to get a test wallet and test cards to test your Apple Pay integration.
If you already have an Apple sandbox account, you can use that account.
- Create an Apple developer account.
- Create an Apple sandbox account.

Integrate Apple Pay checkout
Follow this integration process to add Apple Pay as a checkout option, customize the payment experience, and process payments.
Important: You can find a complete example in the GitHub repo.
Call the Orders API
To accept Apple Pay directly on your website, create API endpoints on your server that communicate with the PayPal Orders V2 API. These endpoints can create an order, authorize payment, and capture payment for an order.
Server-side example (Node.js)
The following example uses the PayPal Orders V2 API to add routes to an Express server for creating orders and capturing payments. Find the complete sample code in the GitHub repo.
- server.js
- paypal-api.js
1import * as PayPal from "./paypal-api.js";23// Create order4app.post("/api/orders", async (req, res) => {5 const order = await paypal.createOrder();6 res.json(order);7});89// Capture payment10app.post("/api/orders/:orderID/capture", async (req, res) => {11 const {12 orderID13 } = req.params;14 const captureData = await paypal.capturePayment(orderID);15 res.json(captureData);16});
Tip: When testing, you need to be logged into the iCloud account for your testing environment. Testing in the sandbox requires you to log into an iTunes Connect sandbox tester account, which you can create with an Apple Developer account. When you test in a live environment, log into a live iCloud account.
Check for device and merchant eligibility before setting up the Apple Pay button.
To check eligibility, use the PayPal JavaScript SDK API paypal.Applepay().config().
1<div id="applepay-container"></div>
1if (!window.ApplePaySession) {2 console.error('This device does not support Apple Pay');3}456if (!ApplePaySession.canMakePayments()) {7 console.error('This device is not capable of making Apple Pay payments');8}91011const applepay = paypal.Applepay();121314applepay.config()15 .then(applepayConfig => {16 if (applepayConfig.isEligible) {17 document.getElementById("applepay-container").innerHTML = '<apple-pay-button id="btn-appl" buttonstyle="black" type="buy" locale="en">';18 }19 })20 .catch(applepayConfigError => {21 console.error('Error while fetching Apple Pay configuration.');22 });
You can find more details on how to set up the Apple Pay button in Apple's developer documentation.
Create Apple Pay session
The ApplePaySession object manages the Apple Pay payment process
on the web. Create a new ApplePaySession each time a payer
explicitly requests a payment, such as inside an onclick event.
If you don't create an ApplePaySession each time, you get a
"Must create a new ApplePaySession from a user gesture
handler"
JavaScript exception. For more information about this error, visit Apple's
Creating an Apple Pay Session
page.
For each ApplePaySession, create an
ApplePayPaymentRequest
object, which includes information about payment processing capabilities, the
payment amount, and shipping information.
The response object of the PayPal JavaScript SDK API
paypal.Applepay().config() provides the following parameters in
the ApplePayPaymentRequest object:
countryCodemerchantCapabilitiessupportedNetworks
1// Note: the `applepayConfig` object in this request is the response from `paypal.Applepay().config()`.2const paymentRequest = {3 countryCode: applepayConfig.countryCode,4 merchantCapabilities: applepayConfig.merchantCapabilities,5 supportedNetworks: applepayConfig.supportedNetworks,6 currencyCode: "USD",7 requiredShippingContactFields: ["name", "phone", "email", "postalAddress"],8 requiredBillingContactFields: ["postalAddress"],9 total: {10 label: "Demo",11 type: "final",12 amount: "100.00",13 },14};1516const session = newApplePaySession(4, paymentRequest);
Include the new ApplePaySession inside a gesture handler, such as
an onclick event or an addEventListener click
handler.
Creating an ApplePaySession object throws a JavaScript exception
if any of the following occurs:
-
Any Apple Pay JavaScript API is called from an insecure page that doesn't
use
https. - An incorrect payment request is passed. Payment requests are incorrect if they contain missing, unknown or invalid properties, or if the total amount is negative.
onvalidatemerchant callback
Use paypal.Applepay().validateMerchant() in the
onvalidatemerchant callback to create a validated Apple Pay
session object:
1session.onvalidatemerchant=(event)=>{2 applepay.validateMerchant({3 validationUrl: event.validationURL,4 displayName:"My Store"5 })6 .then(validateResult=>{7 session.completeMerchantValidation(validateResult.merchantSession);8 })9 .catch(validateError=>{10 console.error(validateError);11 session.abort();12 });13};
onpaymentauthorized callback
Safari calls the onpaymentauthorized callback with an
event object. The event object passes a
token which you need to send to PayPal to confirm the order.
Capture the order using the
PayPal Orders V2 API. Use paypal.Applepay().confirmOrder() to send the
orderID, the Apple Pay token, billing contact details, and
confirm the order.
1session.onpaymentauthorized = (event) = >2{3 console.log('Your billing address is:', event.payment.billingContact);4 console.log('Your shipping address is:', event.payment.shippingContact);5 // The `billingContact` and `shippingContact` object use the6 // `ApplePayPaymentContact` format. Find more details about this object at7 // this URL:8 // https://developer.apple.com/documentation/apple_pay_on_the_web/applepaypaymentcontact9 fetch(`/ api / orders`, {10 method : 'post'11 body :12 // You can use the "body" parameter to pass optional, additional order13 // information, such as: amount, and amount breakdown elements like tax,14 // shipping, and handling item data, such as sku, name, unit_amount, and15 // quantity shipping information, like name, address, and address type16 // Name and address information is passed by17 // `event.payment.shippingContact`.18 })19 .then(res = > res.json())20 .then((createOrderData) = > {21 var orderId = createOrderData.id;22 applepay23 .confirmOrder({24 orderId : orderId,25 token : event.payment.token,26 billingContact : event.payment.billingContact27 })28 .then(confirmResult = > {29 session.completePayment(ApplePaySession.STATUS_SUCCESS);30 // Submit approval to the server and authorize or capture the31 // order.32 fetch(`/ api / orders / ${orderId} / capture`, {33 method : "post",34 })35 .then(res = > res.json())36 .then(captureResult = > { console.log(captureResult); })37 .catch(captureError = > console.error(captureError));38 })39 .catch(confirmError = > {40 if (confirmError) {41 console.error('Error confirming order with applepay token');42 console.error(confirmError);43 session.completePayment(ApplePaySession.STATUS_FAILURE);44 }45 });46 });47};
Show the payment sheet
After you have created the Apple Pay session and added the callbacks, call the session's begin method to show the payment sheet. You can only call the begin method when a payer explicitly requests a payment, such as inside an onclick event. The begin method throws a JavaScript exception if the buyer doesn't explicitly request the action:
1session.begin();
After the payer starts a payment in the browser, they use their Apple device to authorize the payment.
Customize payment
Customize payment using the Apple Pay JavaScript SDK.
The commonly used customizations for Apple Pay are:
| Customization | Apple Pay SDK Details |
|---|---|
| A set of line items that explain the subtotal, tax, discount, and additional charges for the payment. | lineItems |
| The billing information fields that the payer must provide to fulfill the order. | requiredBillingContactFields |
| The shipping information fields that the payer must provide to fulfill the order. | requiredShippingContactFields |
| The payer's billing contact information. | billingContact |
The payer's shipping contact information. | Call the |
The shipping method for a payment request. | ApplePayShippingMethodCall the onshippingmethodselected event handler when the user selects a shipping method in the payment sheet. |
Test your integration
Ensure your integration with Apple Pay is configured properly for sandbox and production environments.
Use your personal sandbox login information during checkout to complete a payment using Apple Pay. Then, log into the sandbox site sandbox.paypal.com to see that the money has moved into your account.
- Open your test page with the Safari web browser on an iOS device or computer.
- Get a test card from your Apple sandbox account.
- Add the test card to your Apple Wallet on your iOS device or by using the Safari browser on the web.
- Tap the Apple Pay button to open a pop-up with the Apple Pay payment sheet.
- Make a payment using the Apple Pay payment sheet.
- If you have an additional confirmation page on your merchant website, continue to confirm the payment.
- Log in to your merchant account and continue to your confirmation page to confirm that the money you used for payment showed up in the account.
Go live
Make Apple Pay available to buyers using your website or app.
Important: Before going live, complete production onboarding to process Apple Pay payments with your live PayPal account.
Live environment
If you are a new partner setting up a marketplace or platform for individual sellers, fill in this form to become an approved partner. Then, see Get Started and Configure your account to sign up for a PayPal business account.
Use your personal production login information during checkout to complete an Apple Pay transaction. Log into paypal.com to see the money move out of your account.
Getting started in your live environment
You need to verify any domain names in your production environment that will show an Apple Pay button. If Apple hasn't verified a domain, they will reject any payments from that domain.
- Download and host the domain association file for your live environment.
- Register your live domain on your PayPal Developer Dashboard.
Important: The Apple Pay payment method won't work if the domain isn't registered. There is no option to override this.
Download and host live domain association file
- Download the domain association file for your live environment.
- Host the file on your production site at
/.well-known/apple-developer-merchantid-domain-association.
Important: The partner that owns the domain is responsible for registering that domain.
Register your live domain
- Request an access token by sending a POST request to
https://api.paypal.com/v1/oauth2/token. Note the access token from the response body. - Generate a PayPal Auth Assertion header and make a note of it. Make sure to replace
merchant_payer_idwith the Merchant ID for which you are registering the domain. - Register the domain by sending a POST request to
https://api-m.paypal.com/v1/customer/wallet-domains.
Include the following in your request:- The authorization header with the value `Bearer: <your_access_token>`.
- The
paypal-auth-assertionheader with the valueyour_generated_auth_assertion. "provider_type": "APPLE_PAY"to indicate that this is an `APPLE_PAY` domain registration."domain": { "name": "example.com" }, and replace "example.com" with the domain you would like to register.
Example JSON request:
1// Register a domain2{3 "provider_type":"APPLE_PAY",4 "domain":{5 "name":"example.com"6 }7} - You will receive a
201 CREATEDresponse with the merchant and domain registration details if this is successful.
Note: When Apple verifies a domain, it makes a request to retrieve the domain verification file. Ensure that:
- The file is not served with a
3XXstatus code. Apple does not support HTTP URL redirects for the domain association file. - This file is served via HTTPS 1.1.
- Important: This file is served with
Content-Type: application/octet-streamto indicate that this is a binary file download. - The HTTP response for this request returns this file as a binary object and not as HTML, or plain text.
- Access to this file is not behind a firewall. See Apple documentation on allowing Apple IP addresses.
Deregister your live domain
- Request an access token by sending a POST request to
https://api.paypal.com/v1/oauth2/token. Note the access token from the response body. - Generate a PayPal Auth Assertion header and make a note of it. Make sure to replace
merchant_payer_idwith the merchant ID for which you are deregistering the domain. - Deregister the domain by sending a POST request to
https://api-m.paypal.com/v1/customer/unregister-wallet-domain.
Include the following in your request:- The authorization header with the value `Bearer: <your_access_token>`.
- The
paypal-auth-assertionheader with the valueyour_generated_auth_assertion. "provider_type": "APPLE_PAY"to indicate that this is an `APPLE_PAY` domain deregistration"domain": { "name": "example.com" }, and replace "example.com" with the domain you would like to deregister."reason": "Why you are deregistering this domain"to indicate the reason for deregistration.
Example JSON request:
1// Deregister a domain2{3 "provider_type":"APPLE_PAY",4 "domain":{5 "name":"example.com"6 },7 "reason":"Merchant requested to deregister domain",8} - You will receive a
200 OKresponse with the merchant and domain deregistration details if this is successful.
View list of registered live domains
- Request an access token by sending a POST request to
https://api.paypal.com/v1/oauth2/token. Note the access token from the response body. - Generate a PayPal Auth Assertion header and make a note of it. Make sure to replace
merchant_payer_idwith the merchant ID that you are registering the domain for. - Query the list of registered domains by sending a GET request to
https://api.paypal.com/v1/customer/wallet-domains.- The authorization header with the value
Bearer: <your_access_token>. - The
paypal-auth-assertionheader with the valueyour_generated_auth_assertionto indicate the merchant for which you are getting the domain.
- The authorization header with the value
- You will receive a
200 OKresponse with the registered domains under thewallet_domainsfield if this is successful.
Testing your live environment
When testing a purchase in production, consider:
- The business account receiving money can't also make the purchase.
- If you create a personal account with the same information as the business account, those accounts might experience restrictions.
How to test Apple Pay payments in a live environment
- Open your test page with Safari on iOS or desktop.
- Select the Apple Pay button to open a pop-up with the Apple Pay payment sheet.
- Proceed with the Apple Pay checkout transaction.
- If you have an additional confirmation page on your merchant website, confirm the payment.
- Log in to your seller account and confirm that the money has moved into that account.
Troubleshoot your integration
Make sure that there are no browser console warnings or errors. The JavaScript SDK configuration attributes have distinct validation checks for input formatting and values.
If the validation fails, the web browser's developer console shows warning messages that say which property is incorrect and what you need to do to address the issue. The library generally attempts to revert to the safe default values if missing or incorrect inputs exist.
Next steps and customizations
Get started testing, add security to your checkout experience, or create customizations for your audience.