Drop-in UI
Customization
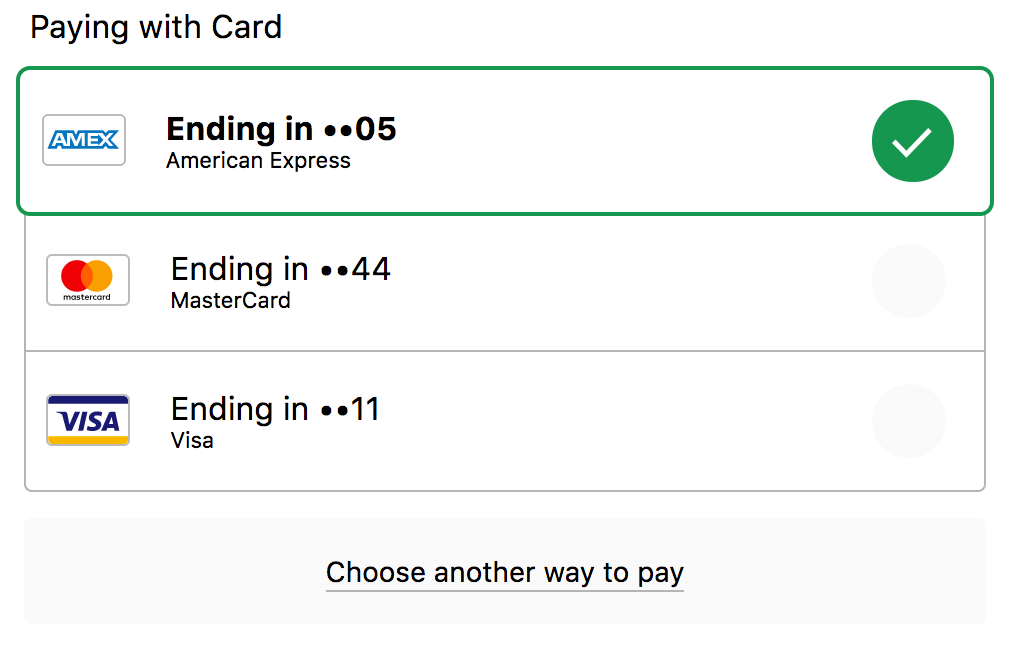
Display a saved payment method
If you pass a
customer_id
when
generating a client token,
Drop-in will display that customer's saved payment methods and automatically add any newly-entered
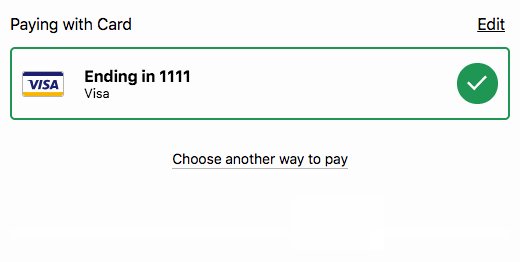
payment methods to their Vault record. If vaulted payment methods exist, this is how they will
appear in Drop-in.

De-select a payment method
You can programmatically clear the customer's selected payment method with clearSelectedPaymentMethod. This is useful when the transaction fails and you want to show an error message that prompts the customer to select a different payment method. The customer will be presented with a list of other saved payment methods (if applicable) and the option to enter a new payment method.
- Callback
- Promise
script:callback sendNonceToServer(nonce, function (transactionError, response) {
if (transactionError) {
// Clear selected payment method and add a message
// to the checkout page about the failure.
dropinInstance.clearSelectedPaymentMethod();
errorMessagesDiv.textContent = 'Transaction failed. Please select a different payment method.';
} else {
// Success
}
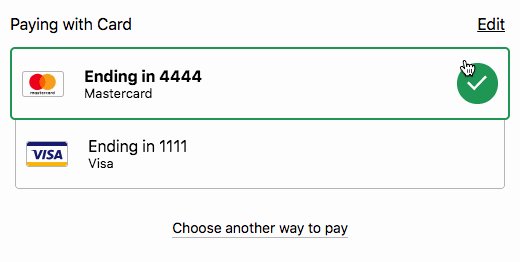
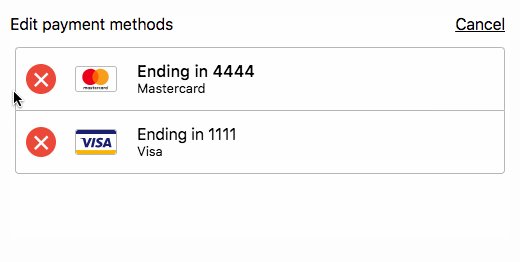
});Delete a saved payment method
If you authorize Drop-in using client tokens generated with customer_ids, you can also enable customers to remove saved payment methods from their Vault records. To support this functionality, enable Drop-in's Vault Manager:
- Callback
- Promise
braintree.dropin.create({
// ...
vaultManager: true,
// ...
}, callback);
Collect cardholder name
You can collect the cardholder name as part of the credit card form. This field can be marked as optional or required.
- Callback
- Promise
braintree.dropin.create({
authorization: 'CLIENT_AUTHORIZATION',
container: '#dropin-container',
card: {
cardholderName: {
required: false // to make cardholder name required
// required: true
}
},
/* ... */
});Premium Fraud Management Tools
To use Premium Fraud Management Tools for your Drop-in form, you'll need to complete these 3 steps at the same time:
- Enable Premium Fraud Management Tools in the Control Panel
- Update your client-side integration to collect device data
- Update your server-side integration to pass device data on transaction and verification requests
If there is any delay between enabling in the Control Panel and making the code changes, the integration will not work properly. See the Premium Fraud Management Tools guide for more details.
Events
Drop-in events allow you to customize your form based on the state of the form and whether or not a payment method is requestable.
- paymentMethodRequestable fires when a payment method can be retrieved using requestPaymentMethod. The event includes an object that provides the type of payment method (e.g. CreditCard, PayPalAccount, etc.) that is ready to be requested.
event.paymentMethodIsSelected
property to determine if it is safe to automatically request the payment method. Otherwise, the
customer should be allowed to submit payment information manually.
- noPaymentMethodRequestable fires when a payment method can no longer be retrieved with requestPaymentMethod.
- paymentOptionSelected fires when the customer selects a new payment method type (e.g. PayPal, credit card). This event is not emitted when the user changes between existing saved payment methods. Only relevant when accepting multiple payment options.
A common use case for these events includes disabling and enabling your submit button based on the state of the form.
- Callback
- Promise
var submitButton = document.querySelector('#submit-button');
submitButton.addEventListener('click', function () {
dropinInstance.requestPaymentMethod(function (err, payload) {
// Send payload.nonce to your server.
});
});
if (dropinInstance.isPaymentMethodRequestable()) {
// This will be true if you generated the client token
// with a customer ID and there is a saved payment method
// available to tokenize with that customer.
submitButton.removeAttribute('disabled');
}
dropinInstance.on('paymentMethodRequestable', function (event) {
console.log(event.type); // The type of Payment Method, e.g 'CreditCard', 'PayPalAccount'.
console.log(event.paymentMethodIsSelected); // True if a customer has selected a payment method when paymentMethodRequestable fires.
submitButton.removeAttribute('disabled');
});
dropinInstance.on('noPaymentMethodRequestable', function () {
submitButton.setAttribute('disabled', true);
});- Callback
- Promise
var submitButton = document.querySelector('#submit-button');
function sendNonceToServer() {
dropinInstance.requestPaymentMethod(function (err, payload) {
if (err) {
// Handle errors
}
// Send payload.nonce to your server
});
}
// Allows Drop-in to still request the payment method manually,
// such as when filling out a credit card form.
submitButton.addEventListener('click', sendNonceToServer);
dropinInstance.on('paymentMethodRequestable', function (event) {
if (event.paymentMethodIsSelected) {
// The customer has completed the flow and we are
// ready to submit the payment method nonce to the server.
sendNonceToServer();
}
});Customize your UI
CSS
Most elements in Drop-in have a data-braintree-id attribute that can be used for applying specific styles. For example, if you wanted to hide the heading that says "Choose a way to pay", you could add the following to your CSS:
- css
[data-braintree-id="choose-a-way-to-pay"] {
display: none;
}Field overrides
All override options available in Hosted Fields can also be applied to Drop-in. To change field options, such as a field's placeholder text, add an overrides object to the card section of the create options.
- Callback
- Promise
braintree.dropin.create({
authorization: 'CLIENT_AUTHORIZATION',
container: '#dropin-container',
card: {
overrides: {
fields: {
number: {
placeholder: 'Card Number',
formatInput: false // Turn off automatic formatting
}
}
}
},
/* ... */
});- Callback
- Promise
braintree.dropin.create({
authorization: 'CLIENT_AUTHORIZATION',
container: '#dropin-container',
card: {
overrides: {
styles: {
input: {
color: 'blue',
'font-size': '18px'
},
'.number': {
'font-family': 'monospace' // Custom web fonts are not supported. Only use system installed fonts.
},
'.invalid': {
color: 'red'
}
}
}
},
/* ... */
});PayPal button
To change the PayPal button in Drop-in, pass a buttonStyle object into the paypal options of your create call:
- Callback
- Promise
braintree.dropin.create({
authorization: 'CLIENT_AUTHORIZATION',
container: '#dropin-container',
paypal: {
flow: 'checkout',
buttonStyle: {
color: 'blue',
shape: 'rect',
size: 'medium'
}
},
/* ... */
});