How Fastlane Works
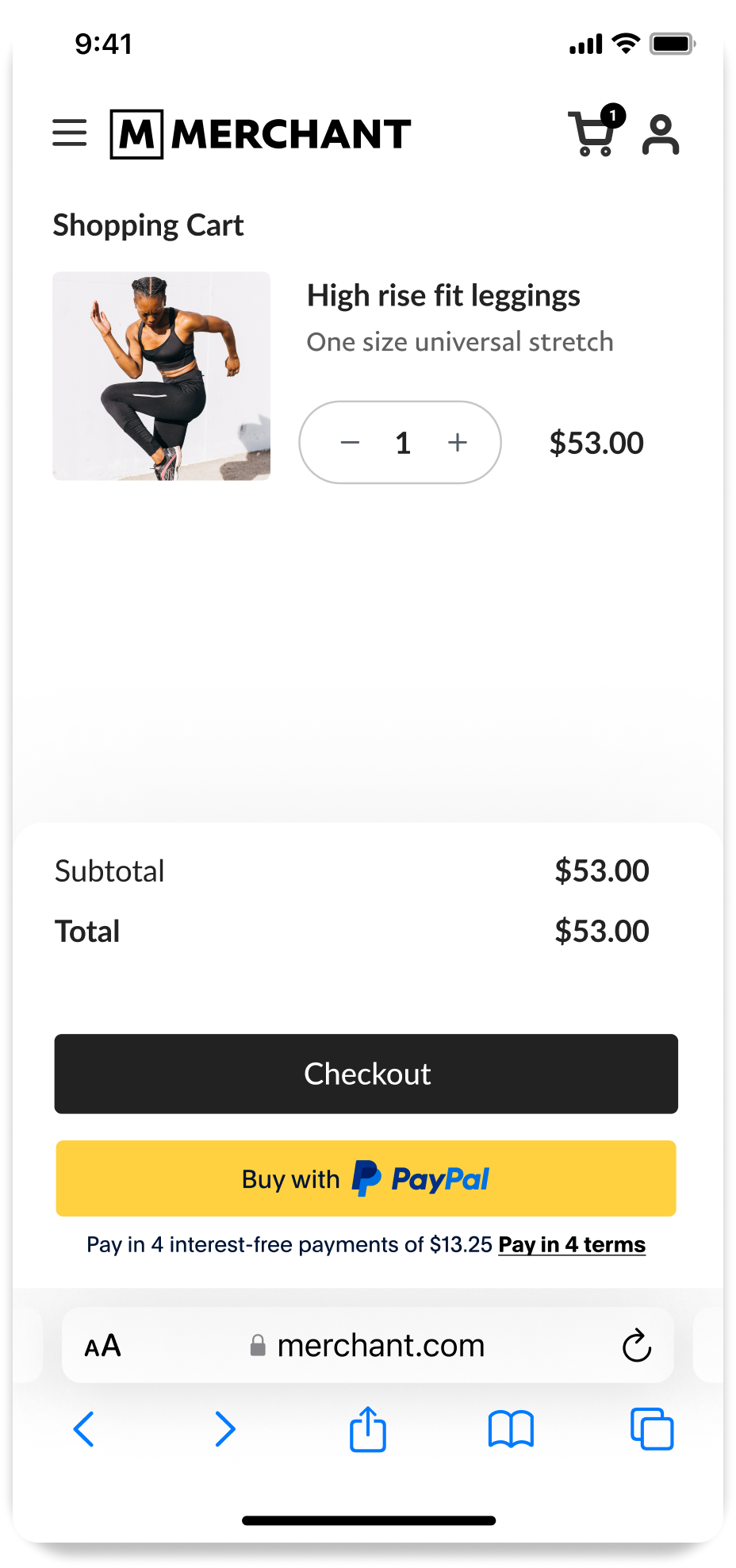
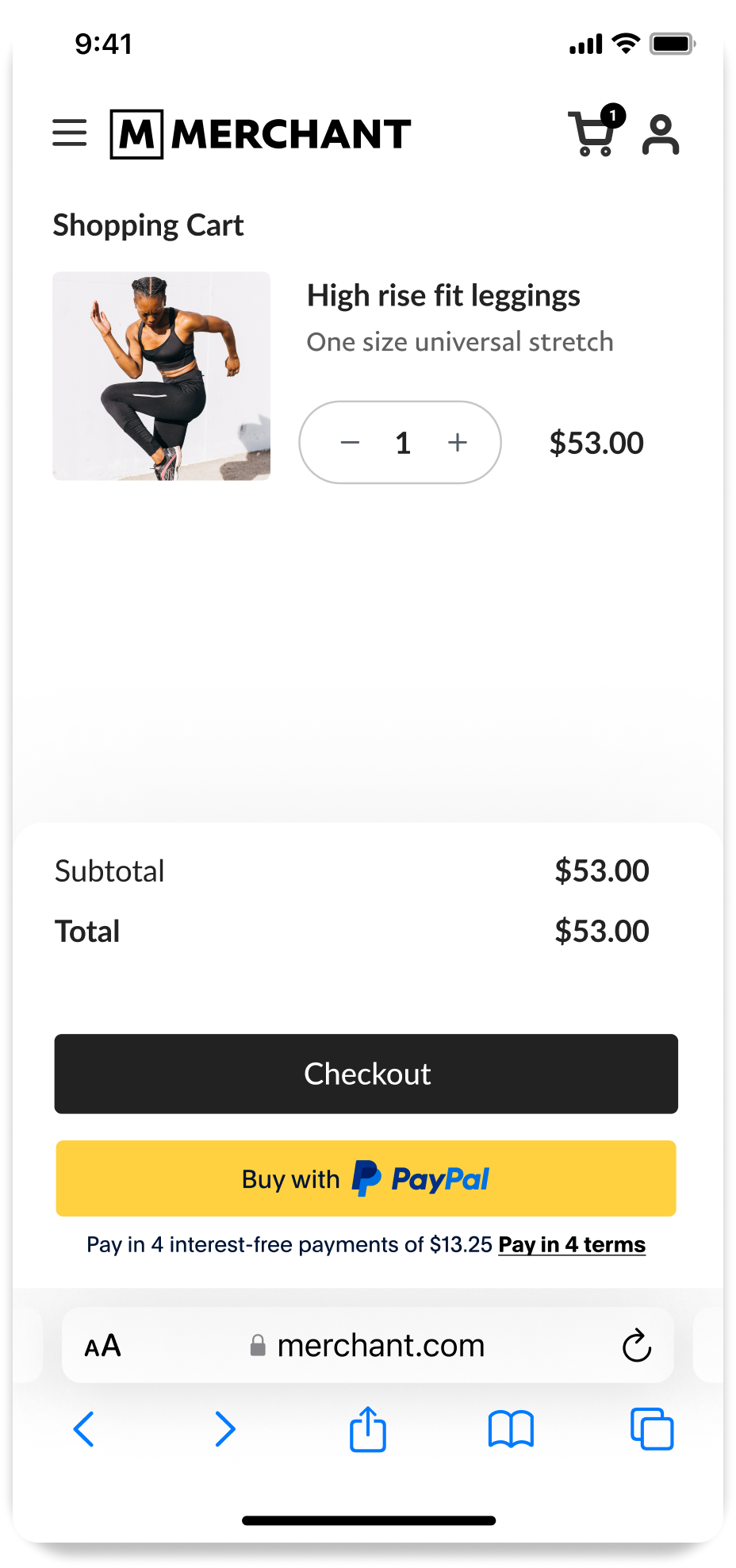
Fastlane is PayPal’s quick guest checkout solution. It securely saves and retrieves payment and shipping information for Fastlane members. Fastlane members enter their email and receive pre-filled checkout forms.
Consumer Benefits:
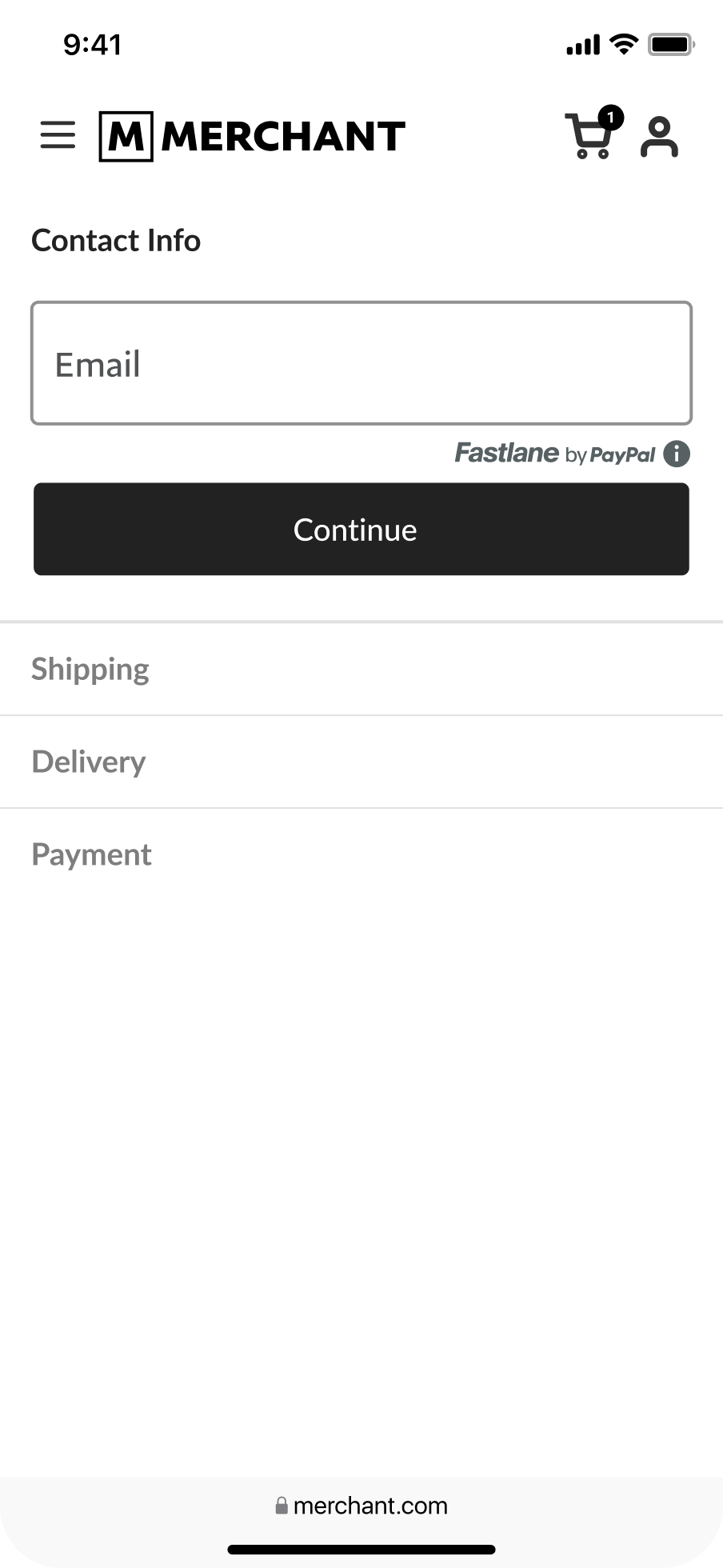
- Members can enter their email address and receive autofilled checkout forms.
- Members can securely check out with their email address at any site that integrates Fastlane.
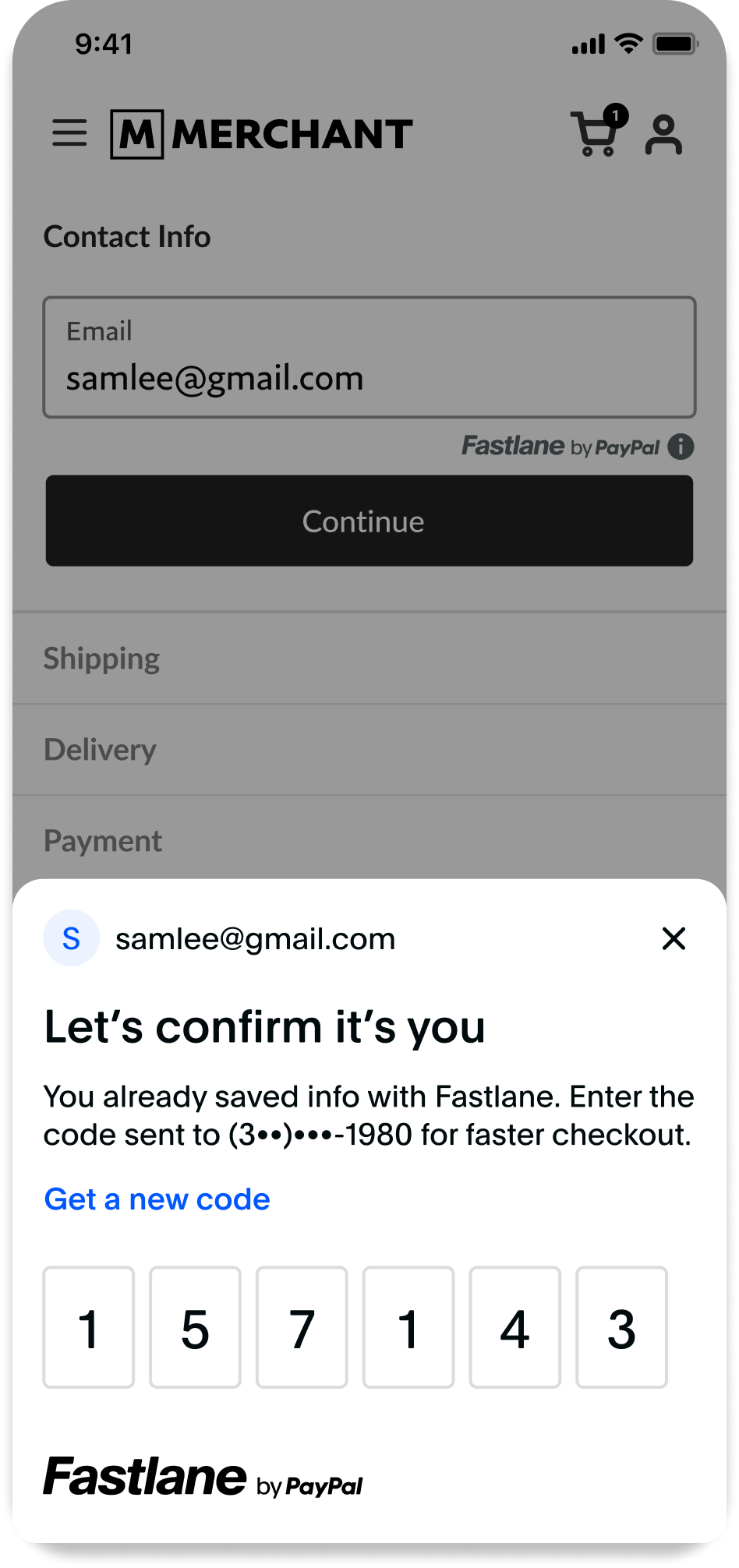
- No password required. Members get a one-time confirmation code after entering their email address.
Fastlane is a separate profile from a PayPal account and is meant to augment your existing PayPal integration and allow guests to enjoy faster checkouts in a lightweight manner.
1
The script tag fetches the PayPal JS SDK to render the checkout page. You create a client token for the session.
2
The buyer enters the email address on the client side.
3
PayPal checks if the email is associated with a Fastlane profile and triggers the guest or member flow.
Guest Flow:
1
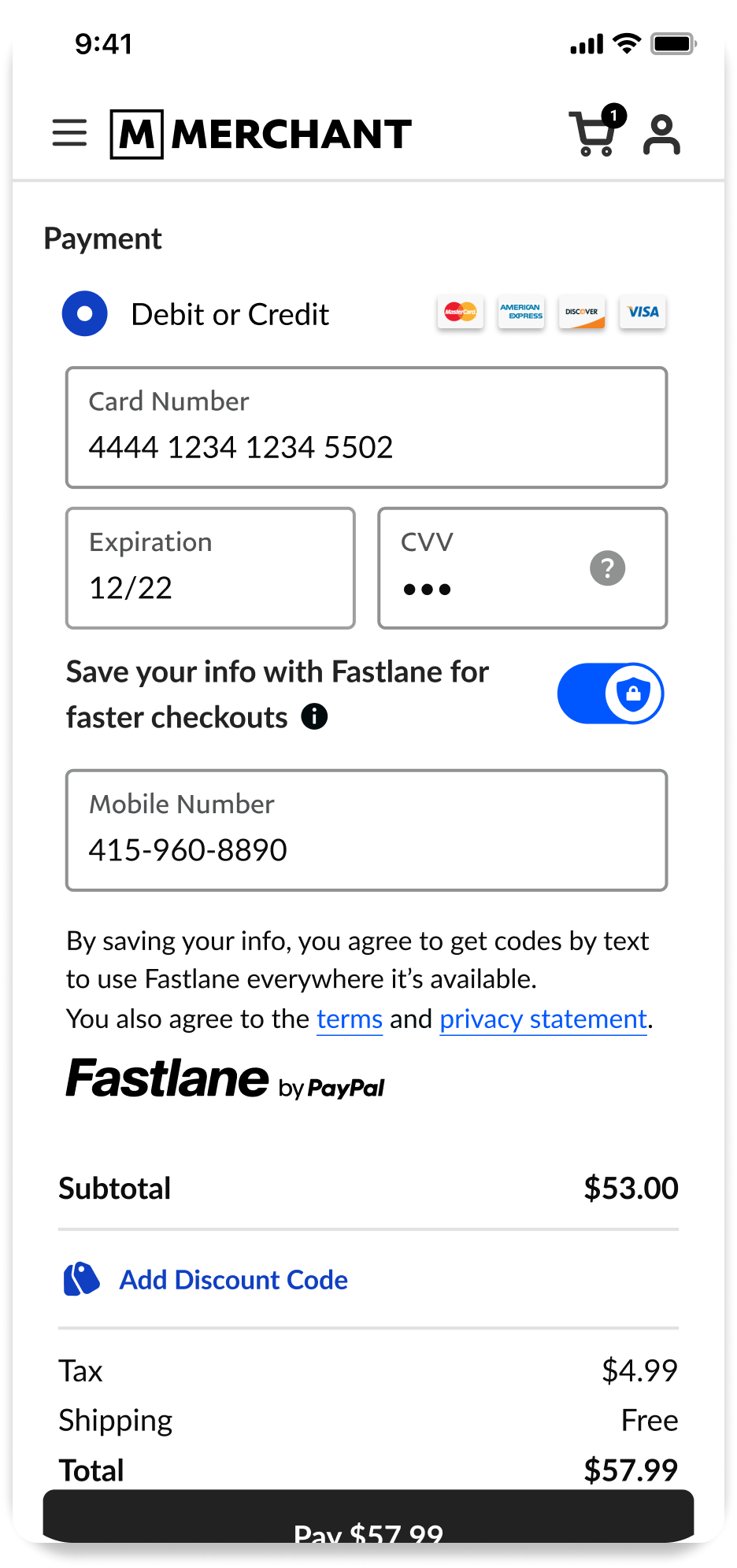
The email is not associated with a Fastlane profile. The customer enters their payment information and shipping address.
2
The payment information is tokenized and sent to PayPal along with other information entered.
3
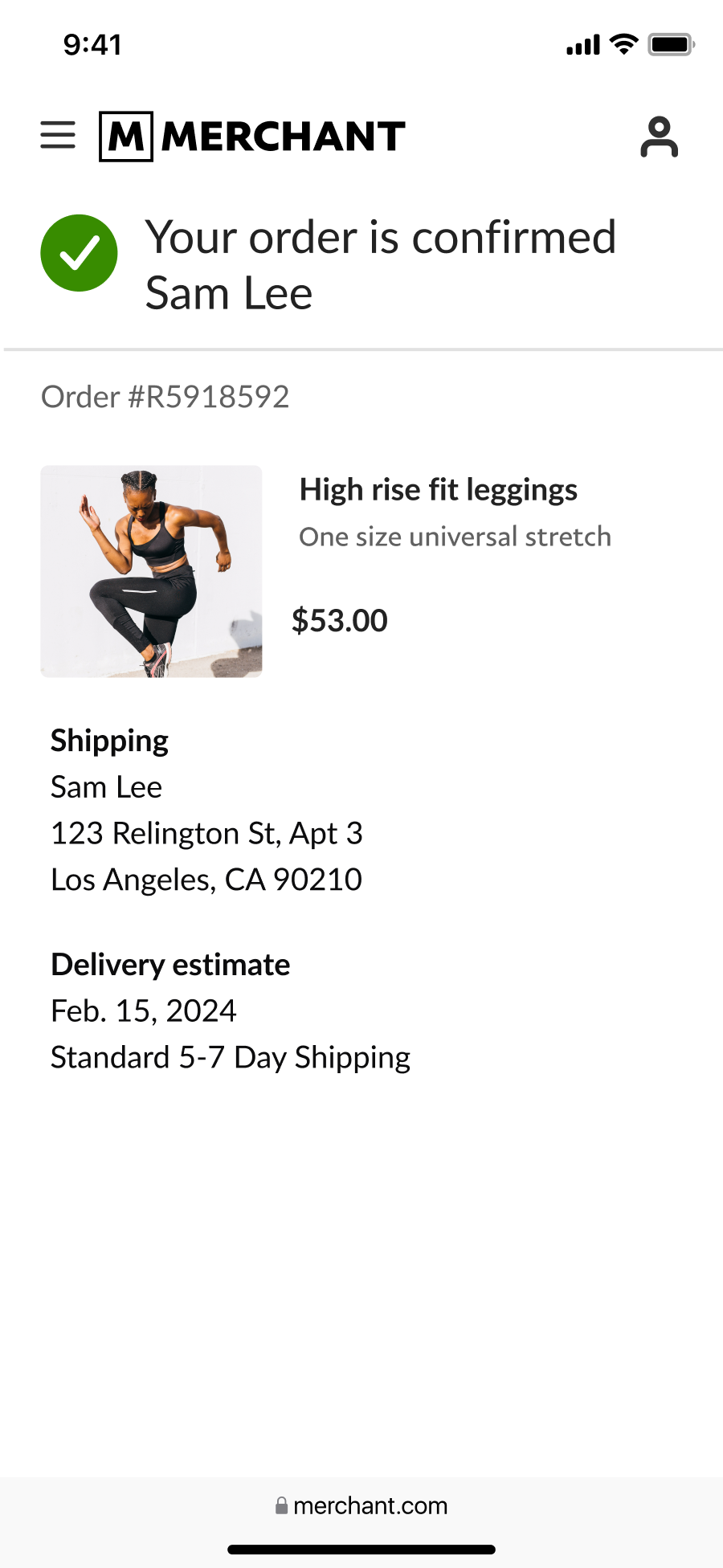
The information is passed in an Orders API capture request and the response is sent to the merchant.
Member Flow:
1
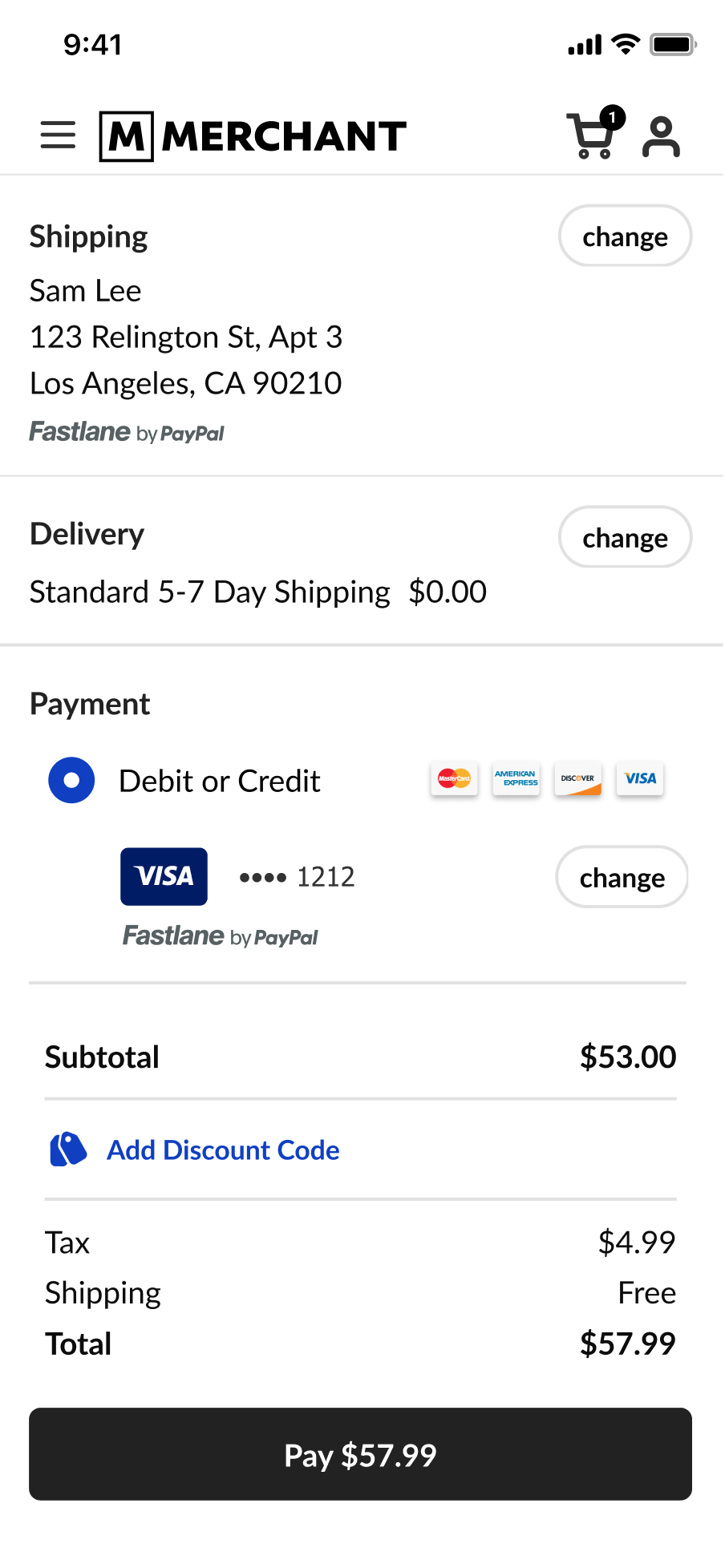
The email is associated with a Fastlane profile. PayPal retrieves payment and shipping information.
2
The buyer confirms information and pays. The payment is tokenized and sent to PayPal with the info.
3
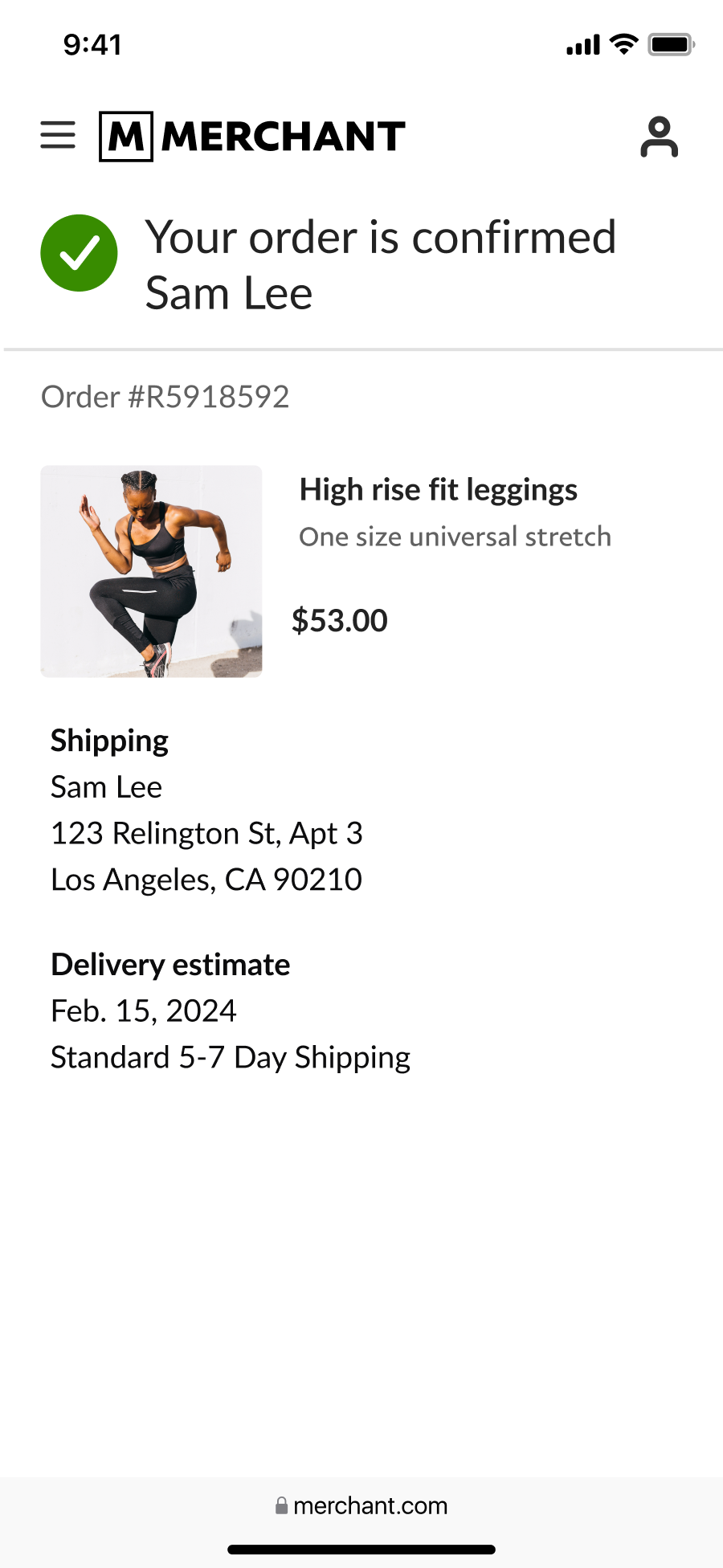
The information is passed in an Orders API capture request and a response is sent to the merchant.








Set up your development environment
1
Install Node.js and npm
This sample integration uses Node.js version 18 or higher and npm as the package manager.
2
Install dependencies
-
Use the terminal to navigate to the directory where you want to create your project.
-
Run
npm initto initialize thepackage.jsonfile. -
Fill in each request information and press Enter to proceed.
-
Install required dependencies by executing
npm install express dotenv cors consolidate mustache.-
dotenv separates your configuration and code by loading environment variables from a .env file into process.env.
-
express is a Node.js web application framework supports web and mobile applications.
-
mustache (with consolidate) is a lightweight way to generate static HTML pages from templates.
-
cors is a node.js package for providing express.js a middleware that can be used to enable CORS with various options.
-
3
Verify package.json
The following code sample shows a package.json file for a PayPal integration:
{
"name": "test-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"consolidate": "^1.0.4",
"cors": "^2.8.5",
"dotenv": "^16.4.5",
"express": "^4.21.1",
"mustache": "^4.2.0"
}
}
4
Set up .env
Use a .env file to set your local working environment variables and securely pass the client ID and client secret for your app.
The following code shows an example .env file. Replace the PAYPAL_CLIENT_ID and PAYPAL_CLIENT_SECRET with values from your app. Replace DOMAINS with a comma-separated list of the domain name(s) where Fastlane will be presented.
PAYPAL_CLIENT_ID=YOUR_CLIENT_ID_HERE
PAYPAL_CLIENT_SECRET=YOUR_CLIENT_SECRET_HERE
DOMAINS=YOUR_DOMAINS_HERE
View your client ID and client secret in the PayPal Developer Dashboard under Apps & Credentials.
Know before you code
Resources