Update the following 2 payment flow steps to integrate App Switch with a website or app:
- Use the server-side create Order API request to configure App Switch.
- Use the client-side JavaScript v5 SDK to enable App Switch and add support for the
resume flow.
Note: App Switch will be blocked if the JavaScript SDK is running inside an iframe.
Integrate server-side
Enable App Switch when you make a Create order API request by including the following 2 parameters in the payment_source.paypal.experience_context.app_switch_preference:
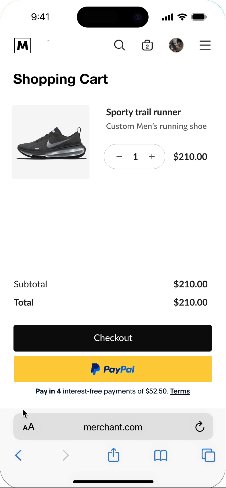
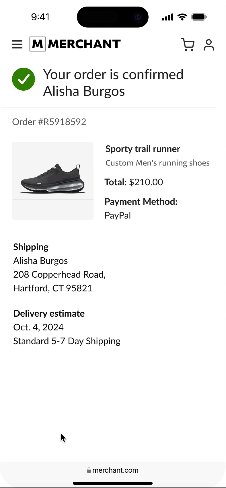
return_url: This URL tells App Switch where to send the buyer after completing checkout on the PayPal app. Set the URL to the page where the buyer selected the PayPal button.cancel_url: This URL tells App Switch where to send the buyer when the buyer cancels or doesn't complete the transaction on the PayPal app. Set the URL to the page where the buyer selected the PayPal button.
The return_url and cancel_url must:
- Be the same.
- Match the URL of the page where the buyer selected the PayPal button.
- Contain a unique identifier for the buyer's session to identify the buyer when they return from App Switch.
- Not contain any hash value at the end.
Integrate client-side
You'll need to make 2 changes to integrate client-side:
- Add the App Switch flag to the PayPal button setup.
- Determine whether the buyer is returning from App Switch. If so, run
buttons.resume() before rendering the button.
The PayPal SDK can then handle expected user flows plus edge cases for a buyer returning to a website to complete payment. The SDK uses the onApprove, onCancel and onError callbacks to communicate the result of the app switch.
The client-side Buttons component has an option for App Switch: appSwitchWhenAvailable: true.
Use this flag to control whether you want to use App Switch for eligible transactions. You can dynamically control this flag on the client side rather than the server side. Possible reasons include:
- Experimentation: You want to perform A/B testing.
- Performance issues: It’s tougher to make a server-side change than a client-side change.
- URLs: Return or cancel URLs aren't configured correctly.
- Use cases: You can change the flag value based on the use case, such as not requiring a shipping callback for digital goods.
Resume flow
The resume flow solves for some edge cases by helping a buyer resume a transaction completed in a different window or browser tab. However, this resume flow can lead to additional issues:
- If a merchant relies on a client-side state, that state can be lost in a new browser or tab. For example, if a buyer starts a transaction in one tab where they're authenticated but moves a new browser, they won't remain authenticated. Include essential state information in the redirect URL to ensure the buyer can complete the transaction in a new browser.
- If a buyer is redirected to a new browser tab, the original tab remains open. The buyer can close the original tab after completing the transaction. If the buyer doesn’t close the tab, the tab remains open in a loading state until it times out.
- The
resume flow won't work with client-side action calls. Replace client-side actions.* with server-side calls.
- Client-side callbacks such as
onApprove() and onCancel() will continue to work.